Fields
Select Field
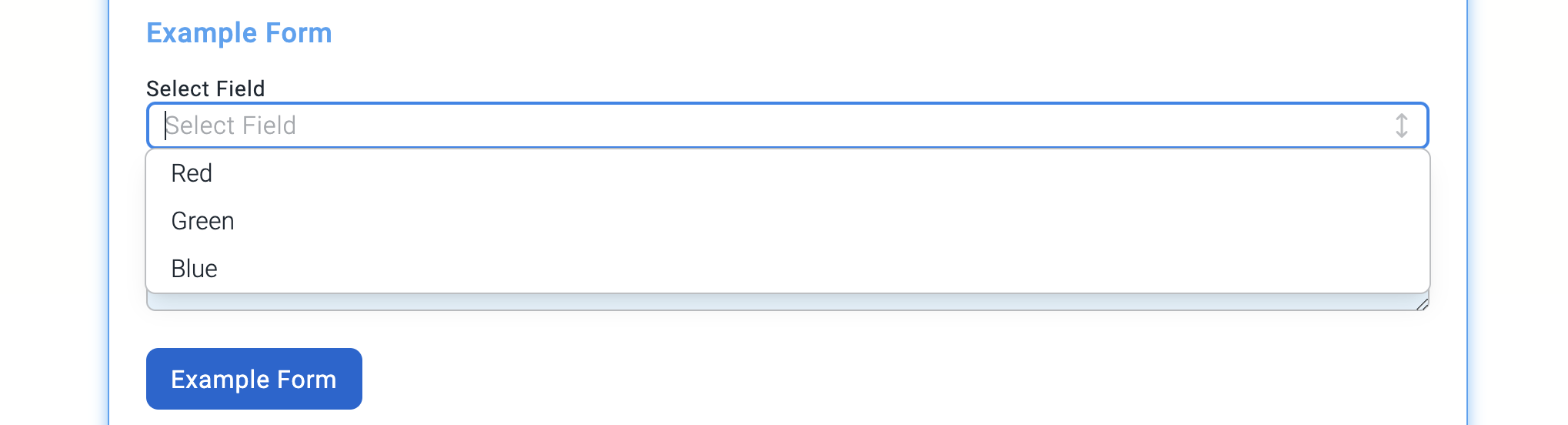
The Select Field allows for selecting items from a list.
This can be used to select items from any list such as list of colors, months in a year, list of countries, etc.
Basic usage
Adds a select field to the fields of an action. Each option should have a label and a value. The label is the text that will be displayed to the user, and the value is the value that can be used in the action logic.
Parameters
See fields for common field parameters like validation and conditional rendering.
options required array
An array of option objects representing the list of items available for selection.
Show child attributes
label required string
The label of the option. This is the name that will appear to users in the form.
value required string
The value of the option. This is the value that will be set in the data of the field.
Result

The stubpost.data of the Basic Usage example will be: