Actions
Fields
Fields are where user/AI input gets captured in Stubber. This page details the common parameters available to all field types.
Basic Info
Fields are configured inside the editor platform and are used to capture user input on a form shown to the user on the Inbox platform.
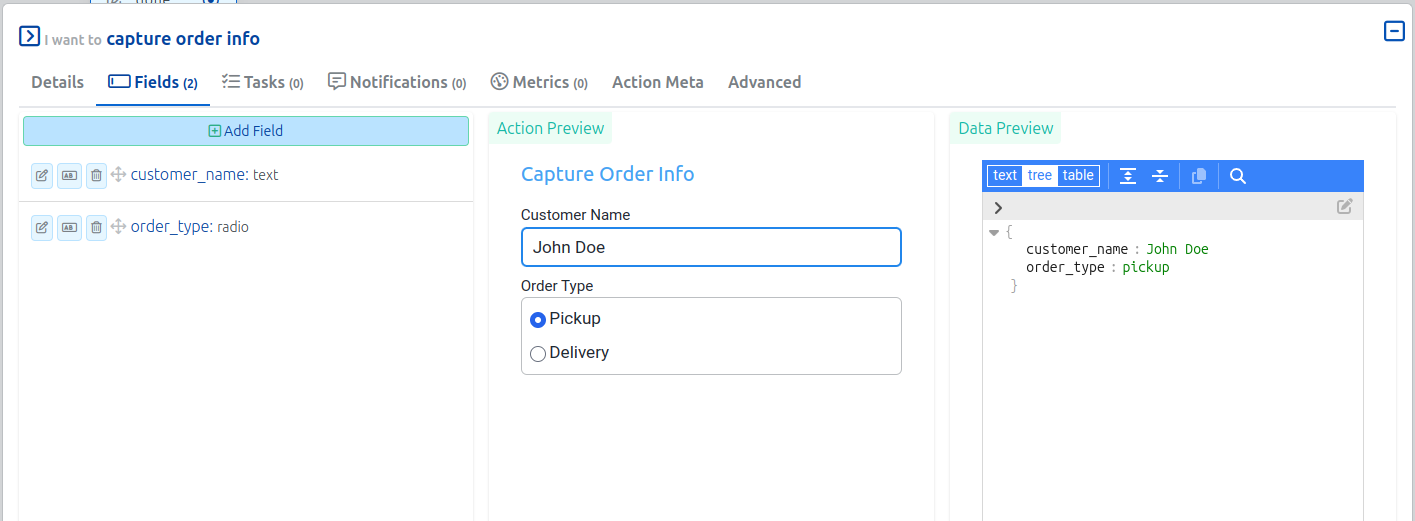
On Editor Platform:

The action preview seen above indicates how the form will be rendered on the Inbox platform.
Parameters
name string
The unique name of the field within your form
fieldtype string
Sets the field component to render in the form. Any of the documented field types
Default: text
title
Used to set the label of the field.
Default: human readable version of [name]
hide_label
Can be set to true if you don't want the field to show a label.
Default: false
help
Subtext to provide more context about the field.
This is also provided to LLMs/AI to help them understand the field, corresponding to the description of a property in JSON Schema.
details
Show child attributes
keyname
Used to set where in data to write the field value to
Default: [name]
datapath
Used to nest the field's value deeper inside data
Default: ''
initvalue
Show child attributes
default
Used to set the default value of the field if the field has not been set before.
override
Used to set the default value of the field, even if it had already been set previously.
conditions string[]
Used to conditionally render a field.
Array of jsonata expressions that evaluate using the fieldContext
Default: []
validations
Used to validate a field's value and prevent the form from being submitted if the validation fails.
Default: []
params
Params allows configuring field specific settings, like options for a select field, or columns for a grid field.
See the specific field pages for more information.
Examples
Validations
Making a field required
The below shows how you can use validations to make a field required.
Adding a regex validation to a field
You can use regex to validate fields as well.
The example below shows how to validate a field to ensure it is a 4 digit number.
Adding a jsonata validation to a field
jsonata can also be used to validate fields.
This allows more complex validations that can use other fields in the form.
The example below shows how to validate a field to ensure it is greater than another field in the form.