Layouts
Blocks
Blocks are individual containers of functionality on a stub. You can configure which blocks are accessible on a stub through the template's layout.
There are many types of blocks that expose functionality and information to the user on the Stubber Platform. Some examples of functions a block can perform :
- display debug information
- display custom HTML
- holder for a specific action
- state flow information
Structure of a block
Every block in the template's layout follows the following structure:
Highlighted blocks
A block can be highlighted by setting params.highlighted to true, which will give the block a glowing blue outline.
Example config of a highlighted header block:
Examples
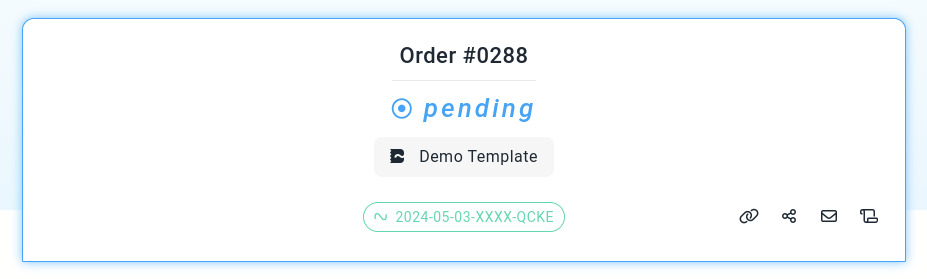
The resulting header block will look like this:

Conditions
Blocks can be hidden or displayed using conditions. If all conditions pass, the block will be displayed.
Example config of an AI Debug block that will only be visible on draft stubs.
See specific block documentation to see how each block works.