Action Meta
Webhooks
Webhooks are a way to trigger actions on stubs from external systems. Learn how to set up implicit and explicit webhooks, manage authentication, and handle data exchange.
There are 2 types of webhooks:
- Implicit - using the stubref as part of the URL
- Explicit - using a webhook URL with a UUID that was created from a create webhook task
See the webhooks concept for more information on webhooks in Stubber.
Implicit Webhooks
Implicit webhooks are set via setting some action meta data on the action to enable it.
Webhook url format: https://webhooks.stubber.com/im/{{stubref}}/{{action_name}}
{{stubref}}is the stub you want to run an action on.{{action_name}}is the name of the action you want to run.
You may use POST or GET methods
If you had a stub with the stubref 2023-09-14-XXXX-V1A5 and you want to execute an action named example_action
The webhook url will be https://webhooks.stubber.com/im/2023-09-14-XXXX-V1A5/example_action
Enabling an implicit webhook
To allow an action to be triggered by a webhook you must configure it in the action_meta
Navigate to Advanced tab and add the following json
You can now execute it using the following http request
Result:

Putting data into stub.data.payload
By default data will be placed in stub.data.payload
When using the GET method all query params will be placed into stub.data.payload
When using the POST method the request body will be placed into stub.data.payload
Putting data into stub.data
You can configure your data to go to the root of stub.data
using the post_data_on_root parameter in the action_meta configuration
Calling a webhook using the GET method
Result
Calling a webhook using the POST method
Result
Getting stub.data in response
Using webhooks and external system can pull data from a stub
The default the response will be:
There are 2 ways to enable this functionality:
- Via a setting a query parameter (
_synchronous=true)
- Via setting
action_meta.webhooks.synchronous.enabletotrue
Result
the default response for a synchronous webhook
Custom webhook response
You can override the default response and configure it to be any structure you need
Follow the below steps to configure a custom response:
- set
action_meta.webhooks.synchronous.use_custom_return_datatotrue - configure your response structure in
action_meta.webhooks.synchronous.return_data
Webhook response
Authentication
Authentication is disabled by default.
You may quickly toggle authentication by setting the action_meta.webhooks.authorization.enable field to true
There are 3 authentication types currently available
- basic
- bearer
- credential
Basic Authentication
To enable basic authentication configure your action_meta like the json below:
Bearer Token Authentication
To enable Bearer authentication configure your action_meta like the json below:
Credential authentication
To enable Credential authentication create a credential
Current supported credentials for webhook:
- Basic user and pass
- Bearer token
- Custom header
Once you have created your credential configure your action_meta like the json below:
Authentication with interpolation
You can use interpolation to dynamically set the authentication keys
Below is an example for setting the stubref as the username and password
Request with Authorization
Below is an example for making a request with basic authentication
In this example we are using the stubref 2024-06-19-XXXX-ASEQ as the username and password
Default response if Authorization success
Default response if Authorization fail
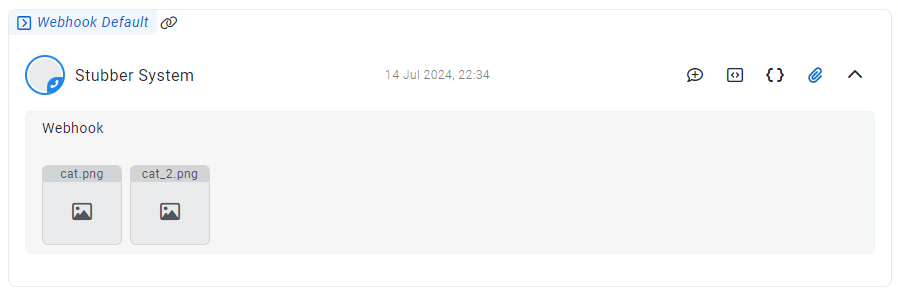
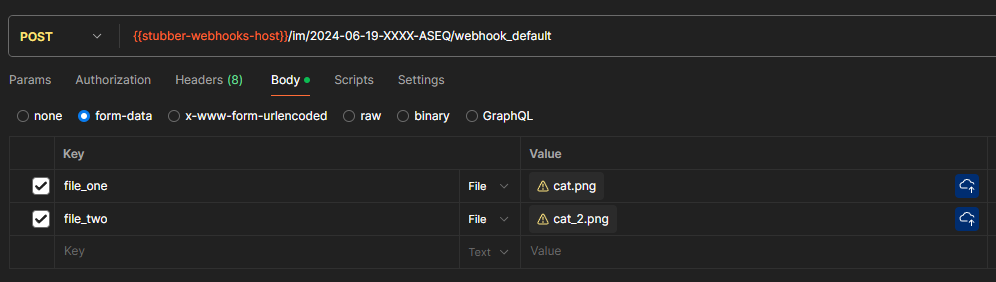
Uploading files with form-data
Only Implicit webhooks support form-data.
Below is an example for uploading files

After a successful request your files will be added to the stub as attachments