Editor
The main workspace where users can create and edit their templates
The editor serves as the central component of the application, representing the primary workspace where users will spend the majority of their time. Here, users can create, edit, and delete their templates. Additionally, you can initiate the building process by adding and editing actions and states, along with configuring action settings.
Accessing the Editor
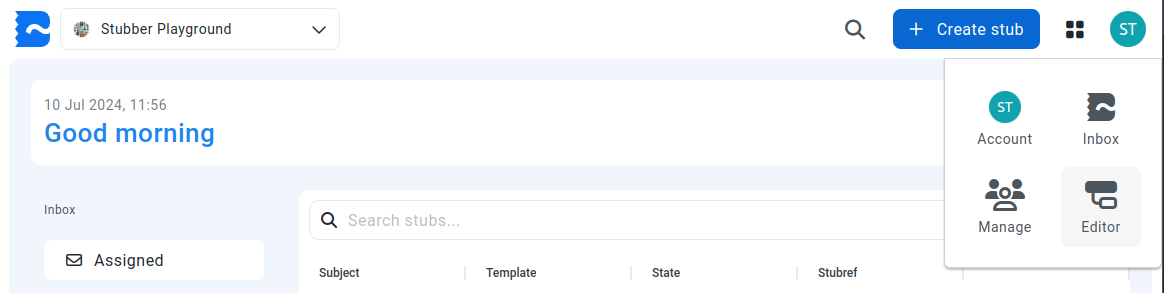
Accessing the editor is straightforward: locate it in the menu situated at the top-right corner of the screen, adjacent to the user icon.

Upon clicking the editor button, you will be directed to the editor app.

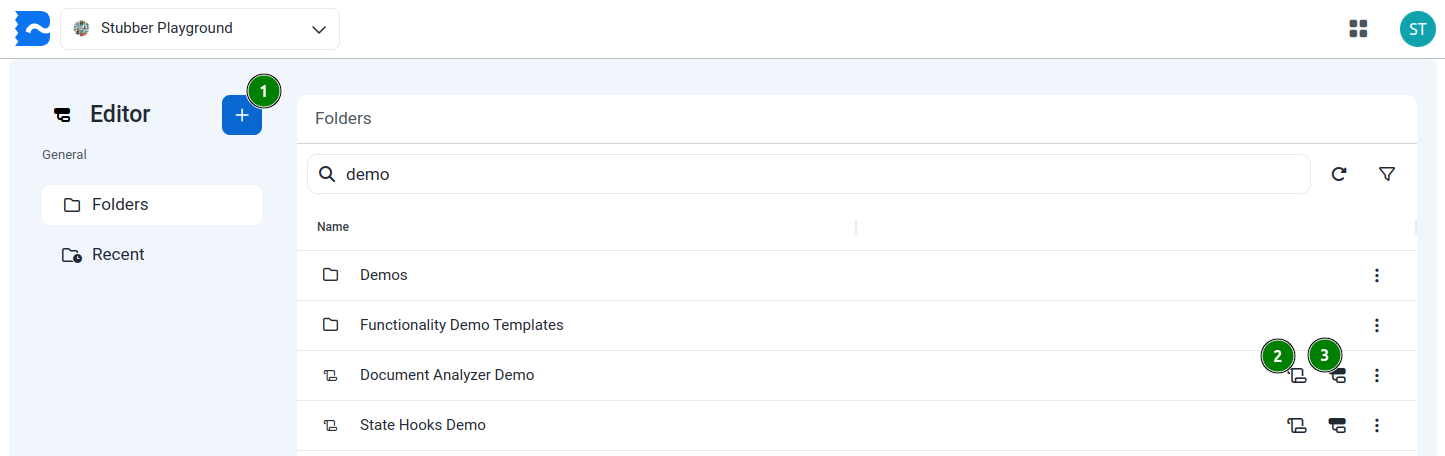
Once you opened or created a new flow, you will be directed to the editor page. On you editor you will find a canvas, where you add, drag and connect actions and states, and a two top toolbars, that will help you customize your flow.
- Create New Button
- Open Overview
- Opens an overview of the selected template.
- Open Default Flow
- Opens the default context of the selected template. See canvas below.
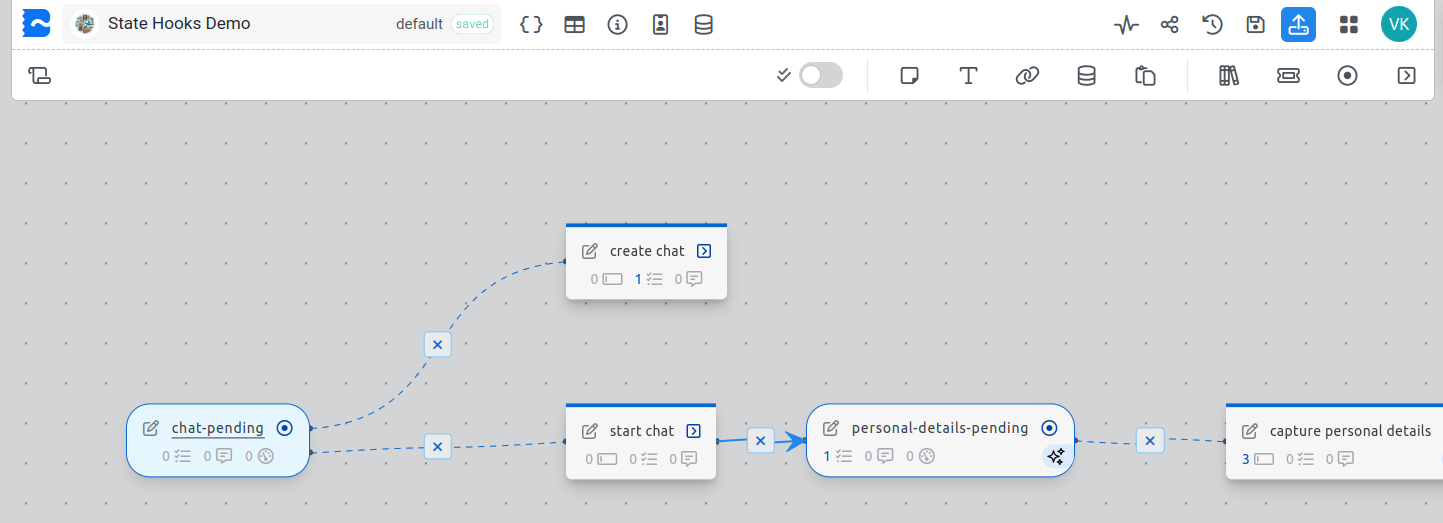
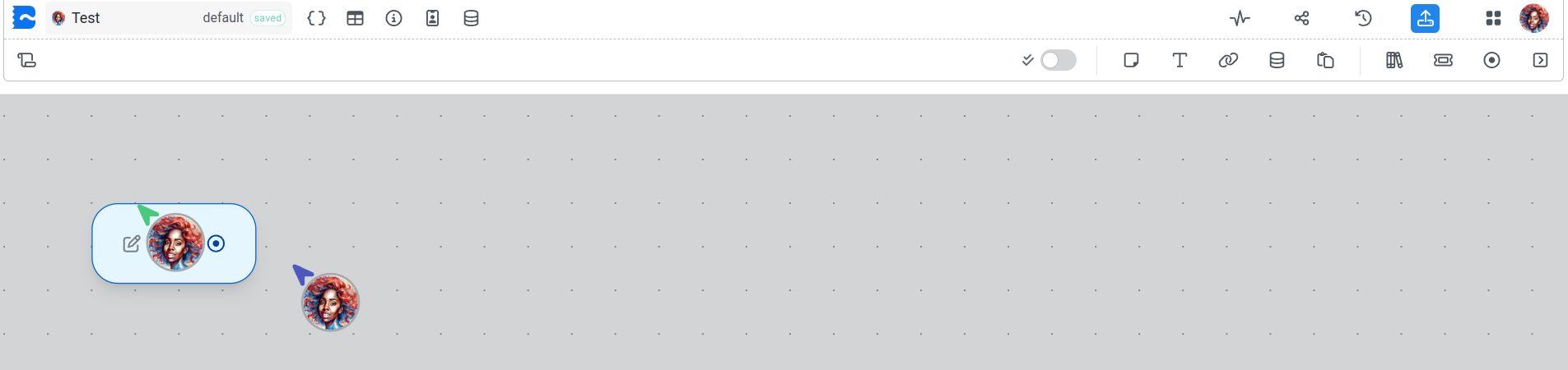
Canvas
When you edit a flow in Stubber, it is done on the canvas.
The canvas is where you can add, drag, and connect actions and states to create your flow.
The canvas is the primary workspace where you will spend the majority of your time when editing a flow.

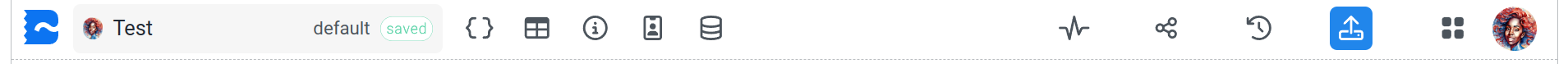
On top-most toolbar you will find the following options:*

The Stubber logo, which redirects you to the template list page.
The template's name.
The View JSON editor button allows you to access advanced JSON editing.
The View Layout editor button takes you to the layout editor mode where you can edit the template layout. For more information, see Layout Editor.
The Edit template details button enables you to modify template details such as its name and starting state.
The View Contact Lists button allows you to view and manage contact lists associated with the template. For more information, see Contact Lists.
The View Flow Data button lets you view and manage flow data associated with the template.
The View activity log button which provides you with an overview of all the collaborators joining the template along with the changes the made.
The Copy template link to clipboard button to share it with others.
The View template versions button, which allows you to view previous versions of the template, and when necessary restore the template to a previous version.
The Publish template button, which allows you to publish the template to the live environment where all collaborators can see the latest version.
On the bottom-most toolbar, you will find the following options:

The Template Overview button directs you to the Template Overview page where you can see your various contexts and templates.
The Multi-select button allows you to select multiple items at once.
The Add Note button allows you to add notes to the canvas.
The Add Headings button allows you to add headings to the canvas for the purpose of labeling and organizing your template.
The Add External Link button allows you to add external resources (URL) to the canvas.
The Add Template Data button allows you to set up editable data that is relevant to the flow.
The Paste Items button allows you to paste items from your clipboard to the canvas.
The Open Library button allows you to browse through pre-built actions that you can add to your template
The Add Stub button allows you to add a new stub to the canvas, which you can use to implement and manage your processes.
The Add State button allows you to add a new state to the canvas, which are steps that keep track of the progress and provide clarity on the current state of the process.
The Add Action button allows you to add a new action to the canvas, which are steps that enable progress towards a state.
Collaboration
The editor allows for collaboration, enabling you to work on the same template as your team. You can see who is currently working on the template by looking at the top-right corner of the screen, where you will find the user icon and the number of users currently working on the template. You can also see the users currently working on the template by clicking or hovering on the user icon.

Autosave
The editor automatically saves your work, so you don't have to worry about losing your progress or manually saving your work.