Create Your First Template
Creating a template from scratch
In this section, you will learn how to build a student registration flow in Stubber starting from the ground up.
Step 1 - Create a new template
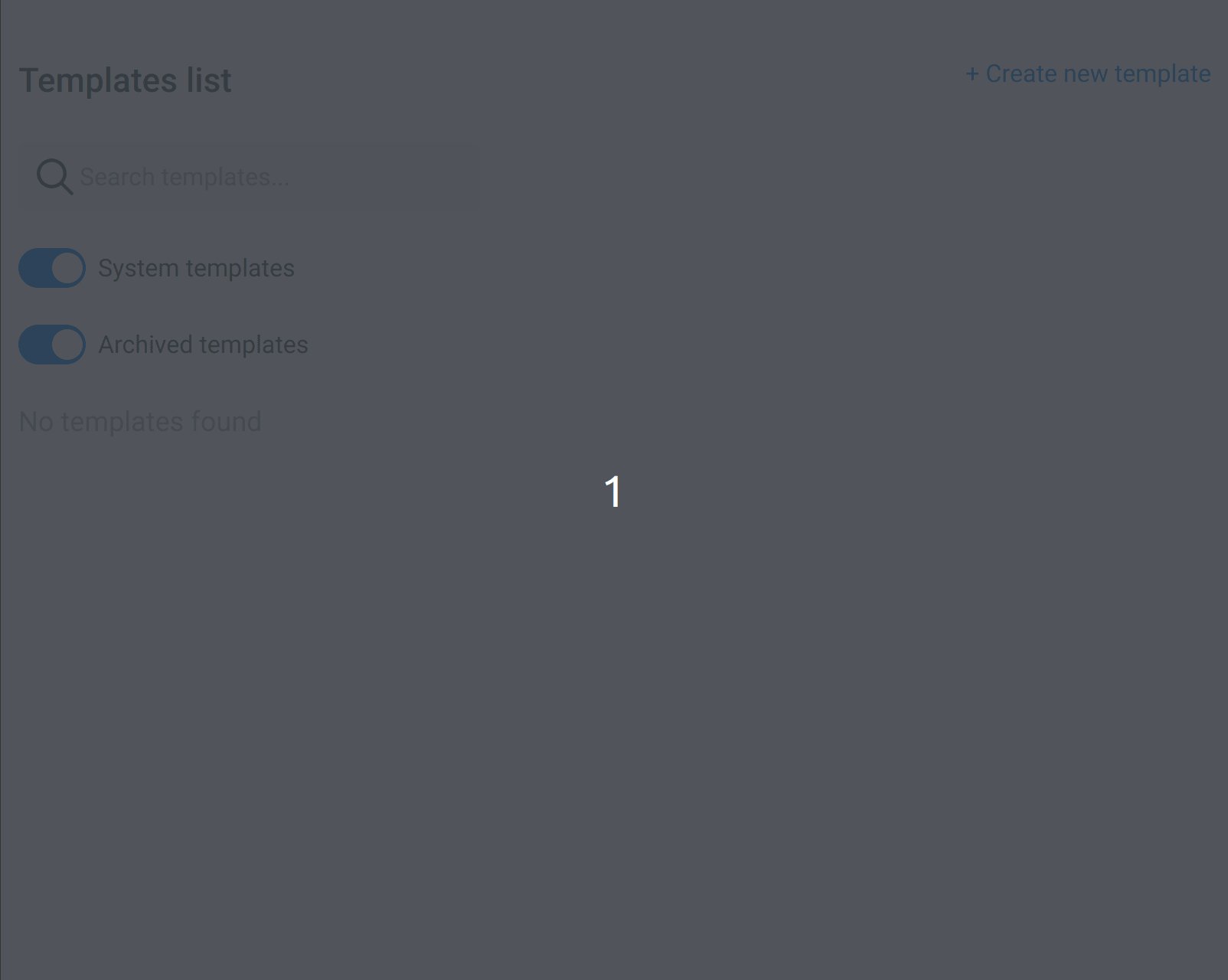
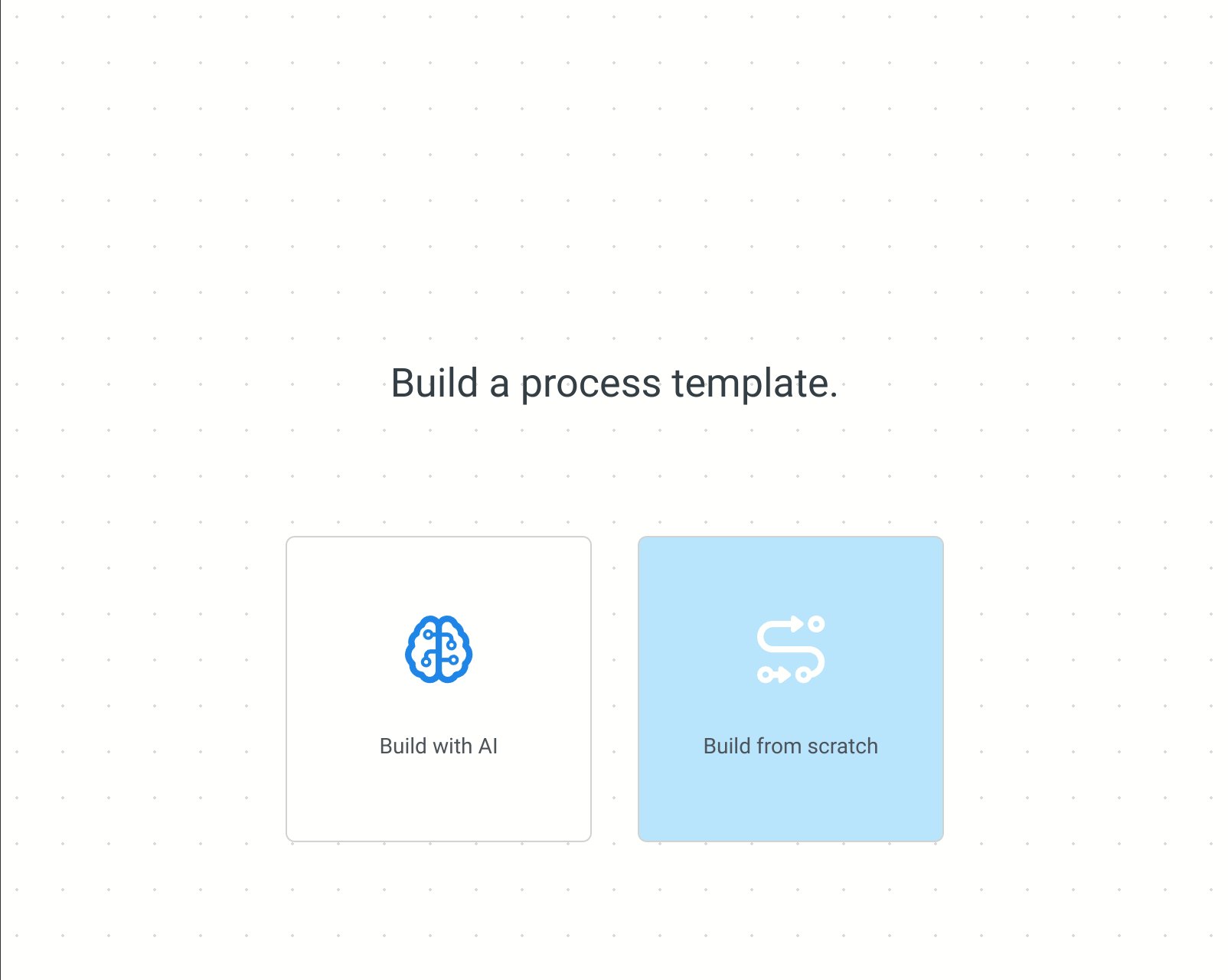
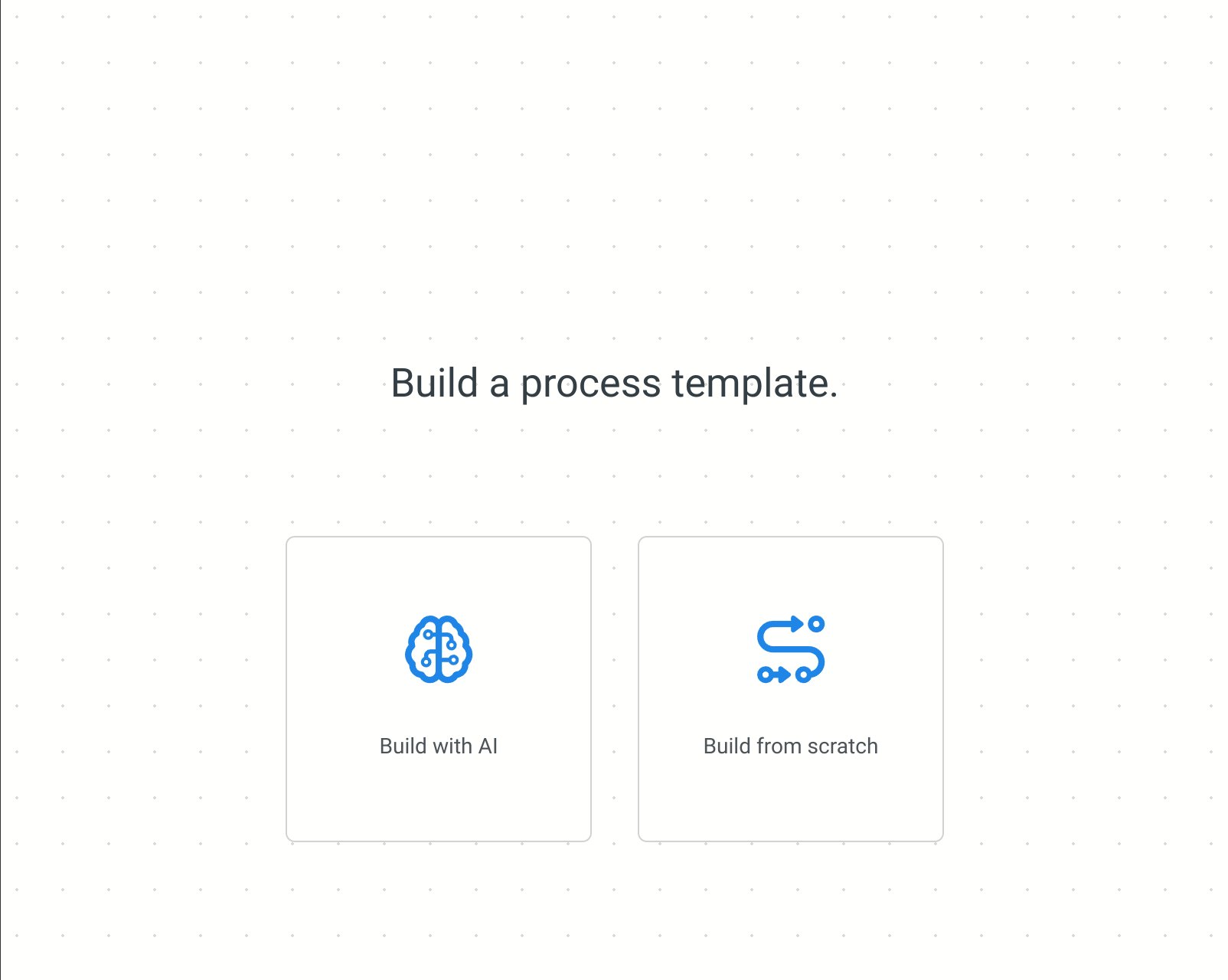
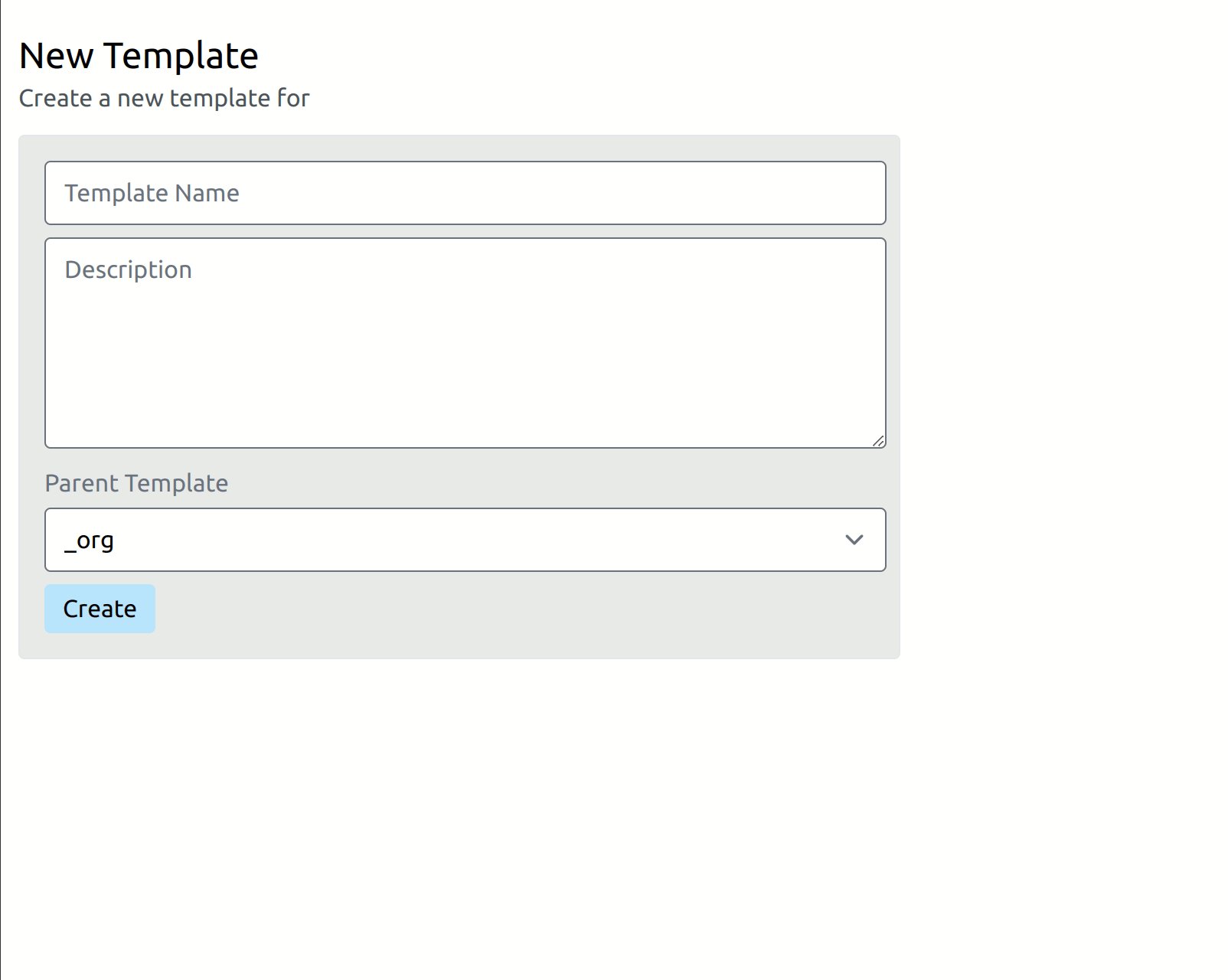
Go to Stubber Editor and create a new "From Scratch" template.
When starting from scratch, you will start with a blank template.

Step 2 - Identify the start and end of the flow
- As previously mentioned in the Overview, in Stubber, a flow must have a start and end state.
- The initial state for this flow would be the pending state of a form submission, as before anything can happen, a form must be submitted.
- The end state represents the ultimate goal of this process, which is to load the student onto the system or to complete the registration process (done). i.e., the end state is to be done.
- Our template already includes a donestate, so we can keep that state as the end state of our flow
Step 3 - Create the start state
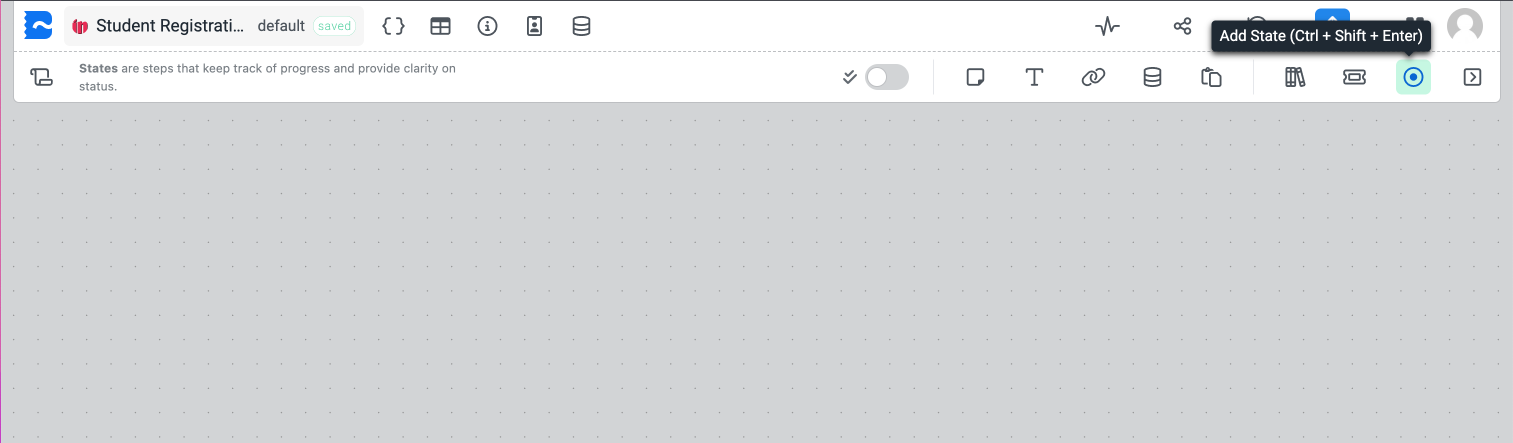
Locate and select the Add State button on the toolbar, or alternatively, press the Control + Shift + Enter keys.

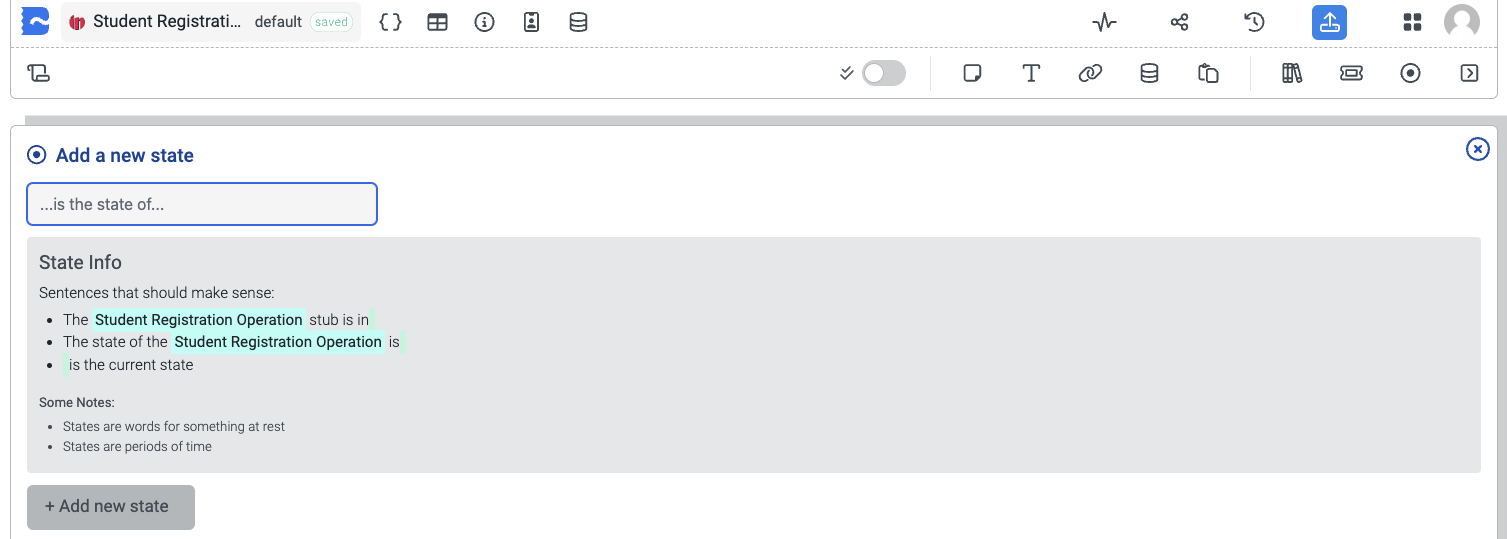
Give the state a name, something along the lines of pending form submission.
Tip: A key way to ensure that your state is named correctly is to check if the sentences in the State Info make sense. They might not make 100% grammatical sense, specifically if articles, subjects, and objects are omitted, but it should make logical sense.
Once you have entered the state name, click on + Add new state or press the Enter key.

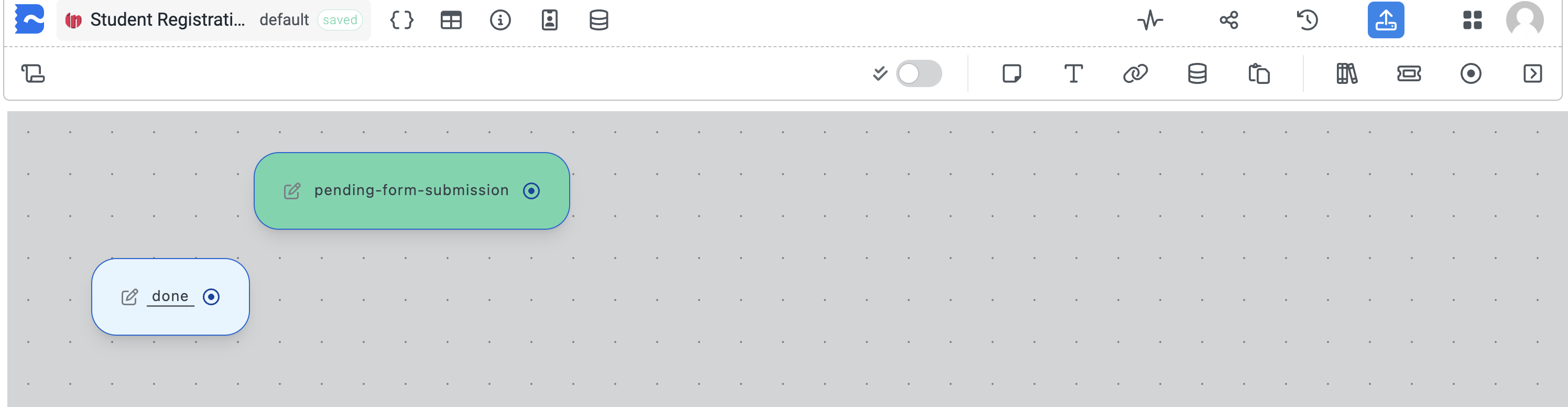
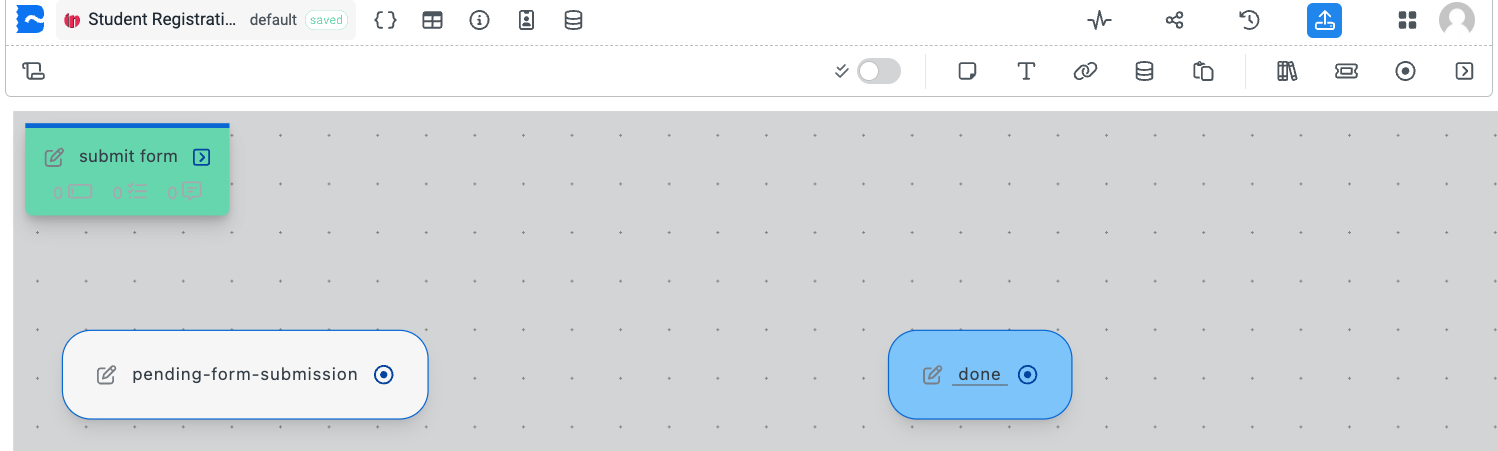
The newly created state should appear on the canvas, highlighted in green. Feel free to move the state to any position on the canvas.
Note: A newly created state or action will remain green until it is moved.

Step 4 - Identify the first action
For this student registration process, the initial action our flow needs to take is to have the form submitted. To successfully complete this action, we must receive valid information from the prospective student through the form.
Step 5 - Create first action
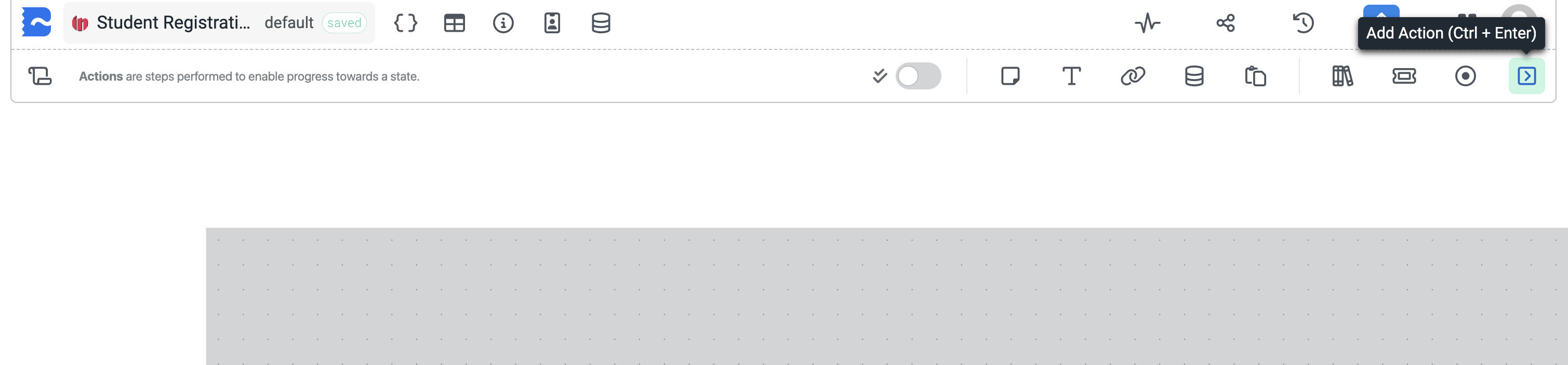
Locate and select the Add Action button on the toolbar, or alternatively, press the Control + Enter keys.

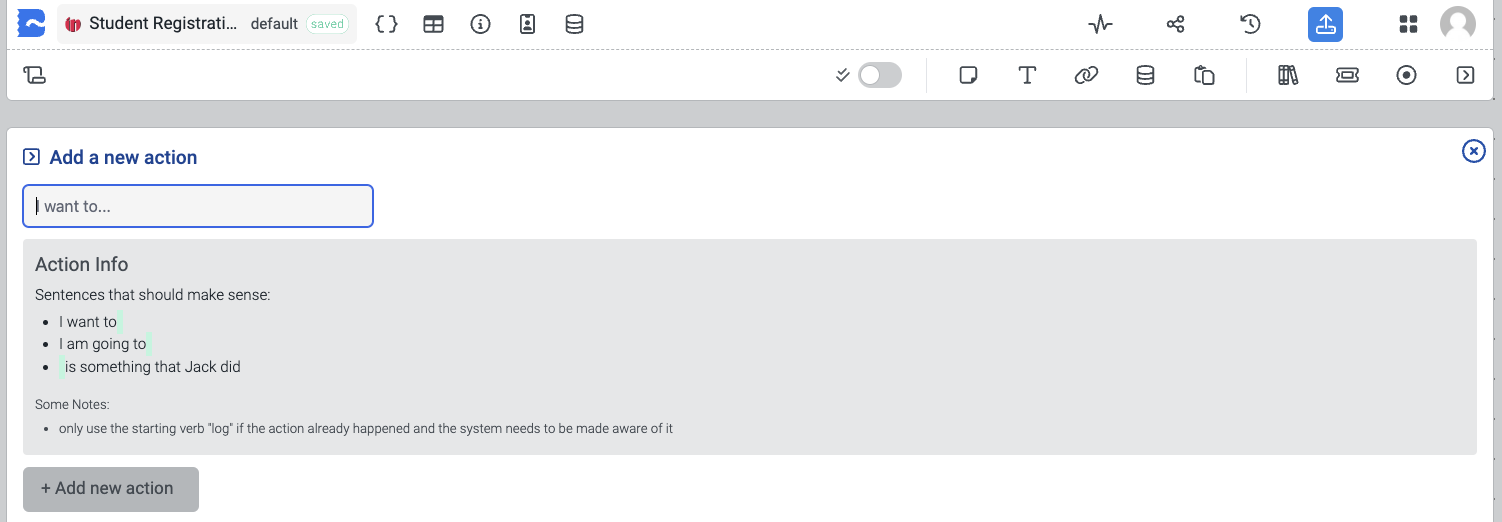
Give the action a name, which should correspond with the idea that in this step, we need to collect valid information. Therefore, we can call it something like submit form.
Tip: A key way to ensure that your action is named correctly is to check if the sentences in the Action Info make sense. They might not make 100% grammatical sense, specifically if articles, subjects, and objects are omitted, but it should make logical sense.
Once you have entered the action name, click on + Add new action or press the Enter key.

The newly created action should appear on the canvas, highlighted in green. Feel free to move the action to any position on the canvas.
Note: A newly created state or action will remain green until it is moved.

Step 6 - Configure the first action: Add fields
As mentioned, for the
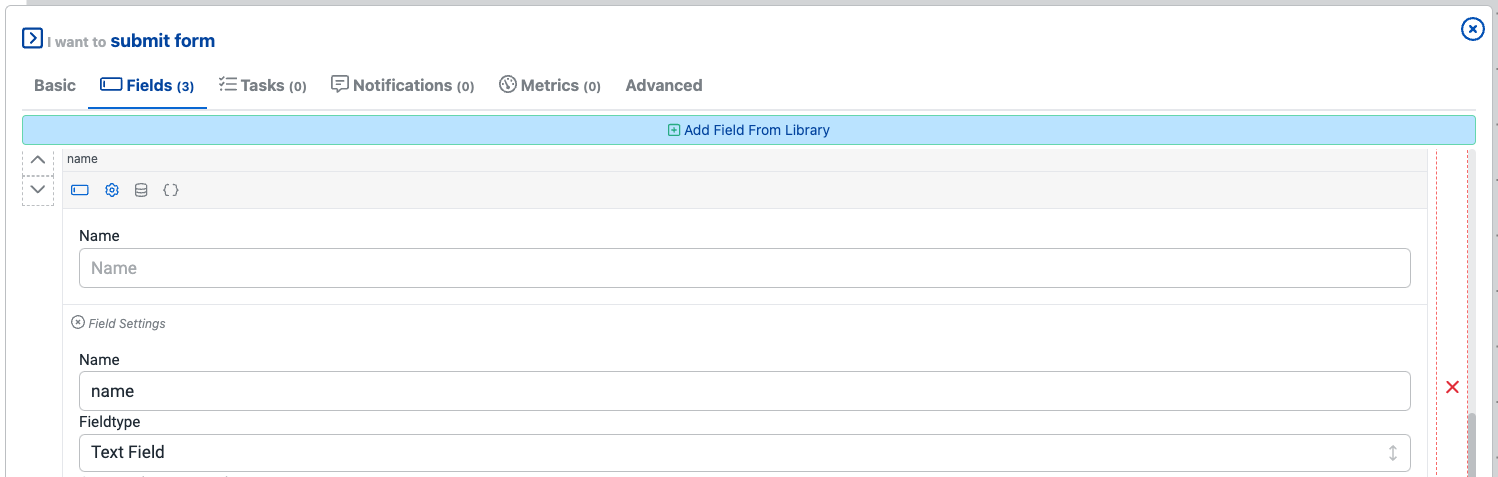
To configure the action, click on the edit button of the action.

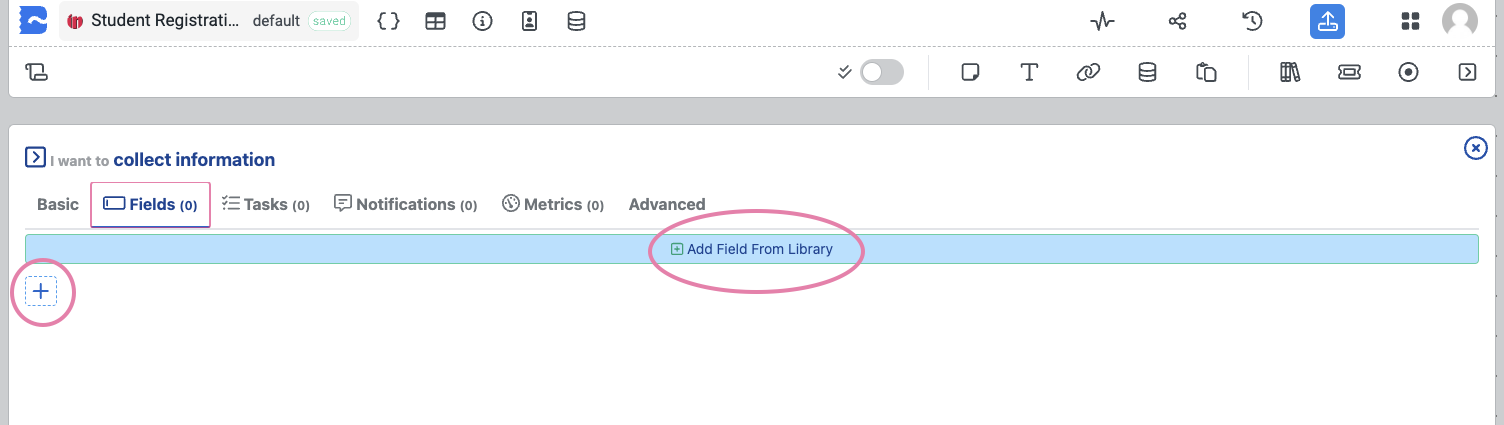
In the popup, locate and select the Fields tab.
On the Fields tab, add a new field by clicking on Add Field From Library

If you select
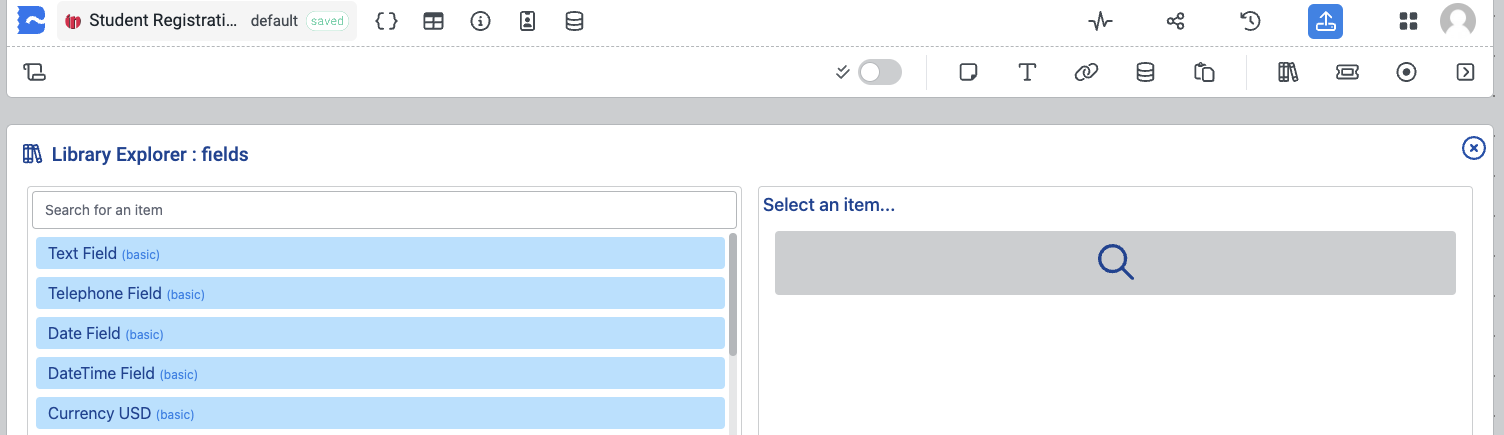
Add Field From Library
you'll see a list of field types to choose from. Search for the required field type or select one from the list.

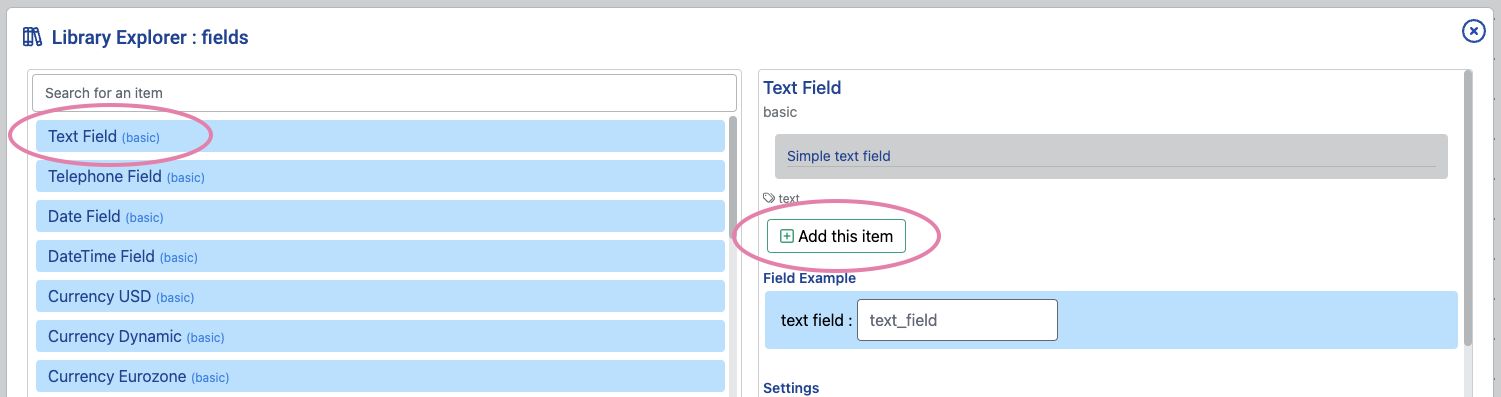
Let's start by creating a text field for the student name by selecting the Text Field option on the list. Click on Add this item

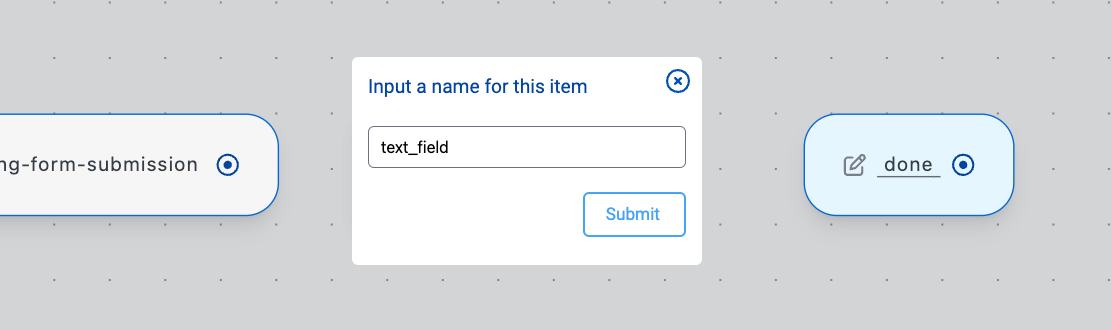
A popup will appear. With this popup, you can name the field whatever you like, or you can keep it to its default name.
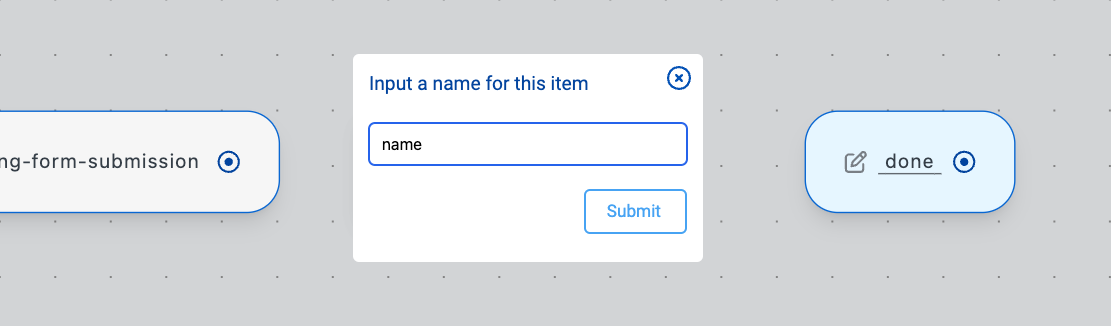
Since we will create more than one text field, it is recommended that we name all our text fields. In this case, we can name the field name. Once named, click on Submit.


Once the field is created your screen should look as follows:

Repeat this process to create text fields for social security or identification number and address. Create a validated email address field and, similarly, give it a name (e.g., email). At this point, you should have four fields under Fields.
*** For more information regarding fields or text fields, please follow the following links:
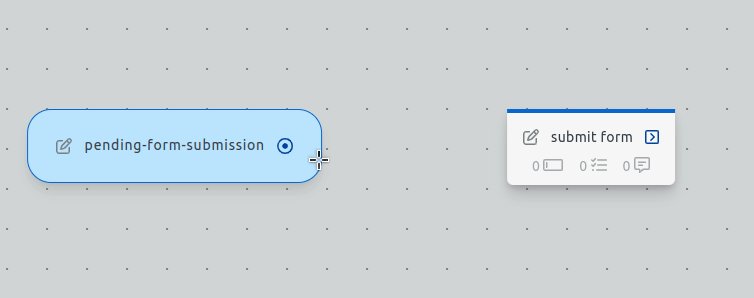
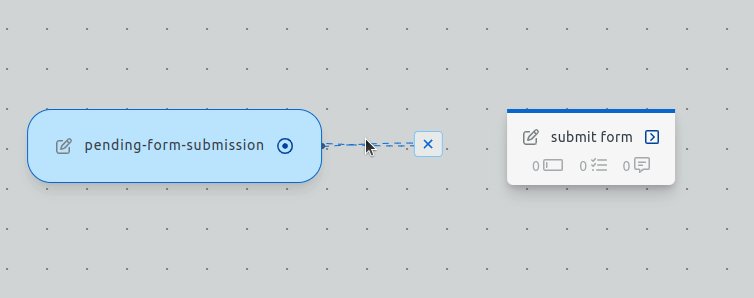
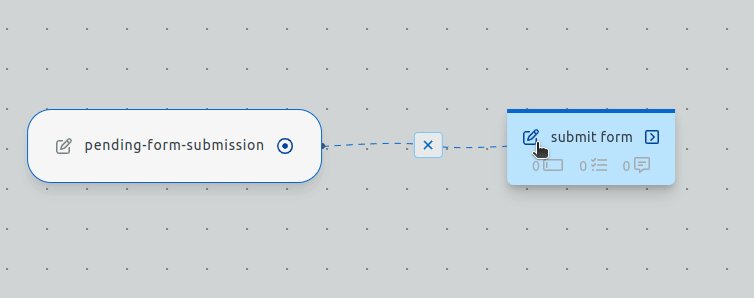
Step 7: Link the state to the action
Only actions connected to a state can be executed.
Therefore, we need to link the
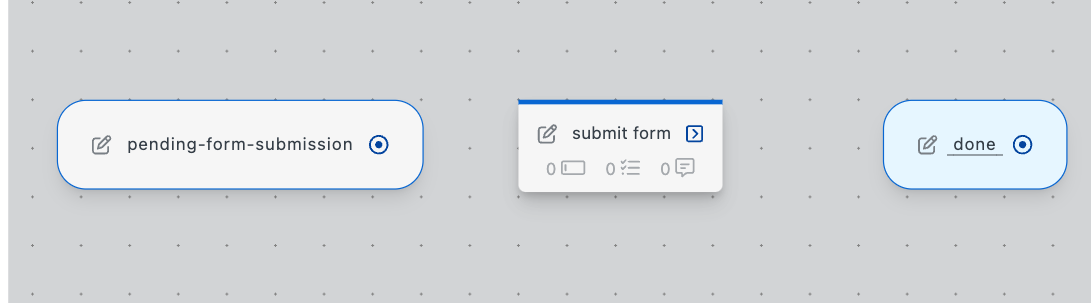
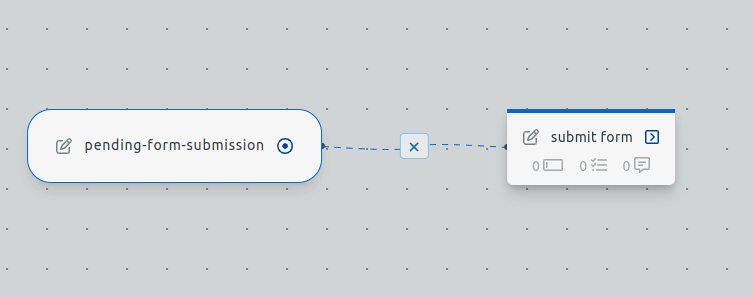
This can be done by dragging from the pin on a state and releasing on any action.

Step 8: Identify the next state and action
Once the action of submitting the form is completed, we can state that the system's next state is of the form being submitted. Therefore, we can name our next state something like form submitted.
Once the form is submitted, we would like to load the student's information onto the system. Therefore, we can name this action something like load student info. However, the student needs to be loaded into the system with a new student number. Therefore, we need to generate a new student number for the prospective student. As a consequence of loading the student into the system, we can send a confirmation email to the student, which also provides their student number.
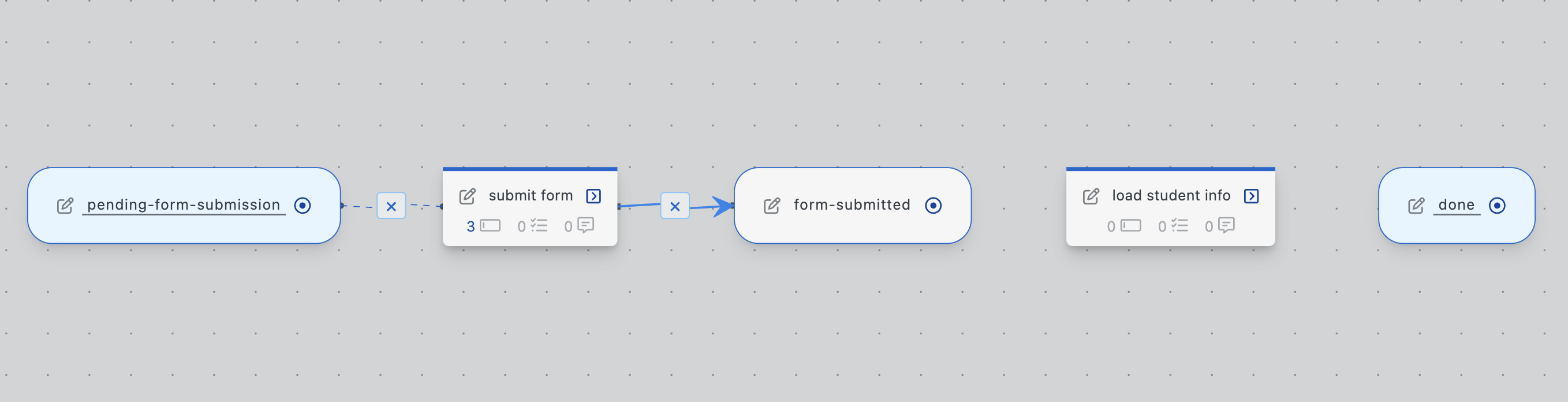
Therefore, let us create the state and action similarly to how we created the previous action and state. Your flow should look something like this:

Step 9: Configure the second action: Add a Task
As previously mentioned, in the
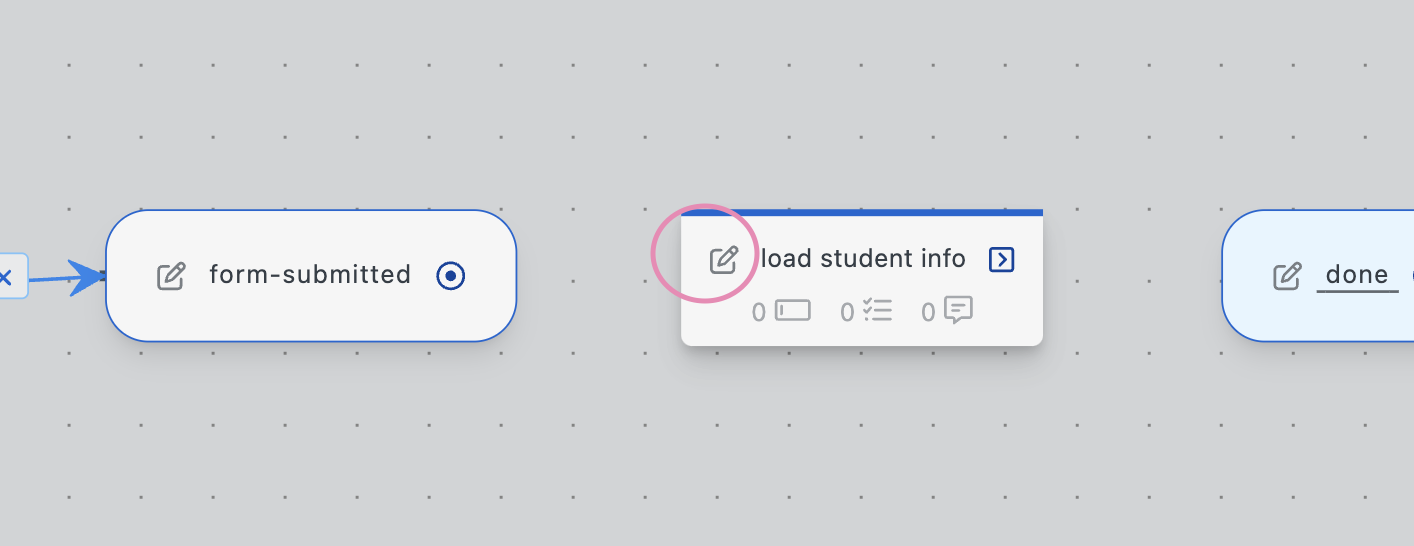
To do this, we need to click on the edit button of the action,

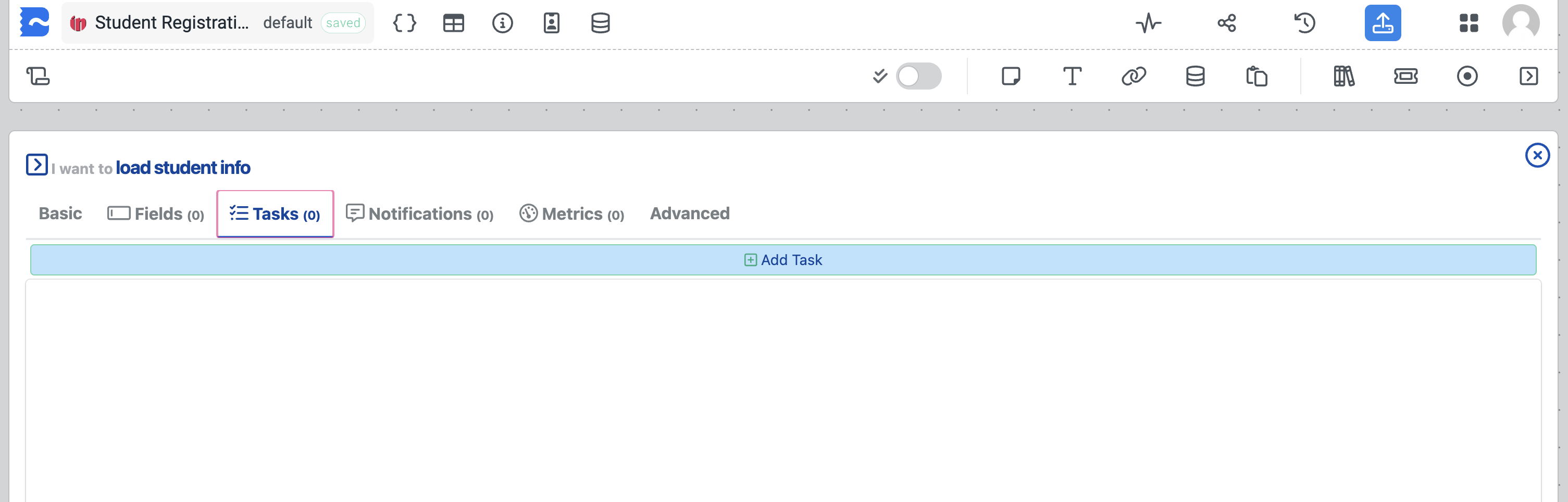
In the popup, locate and select the Tasks tab.
Then, add a new task by clicking on Add Task
 You should now see another pop-up with the list of available tasks.
You should now see another pop-up with the list of available tasks.
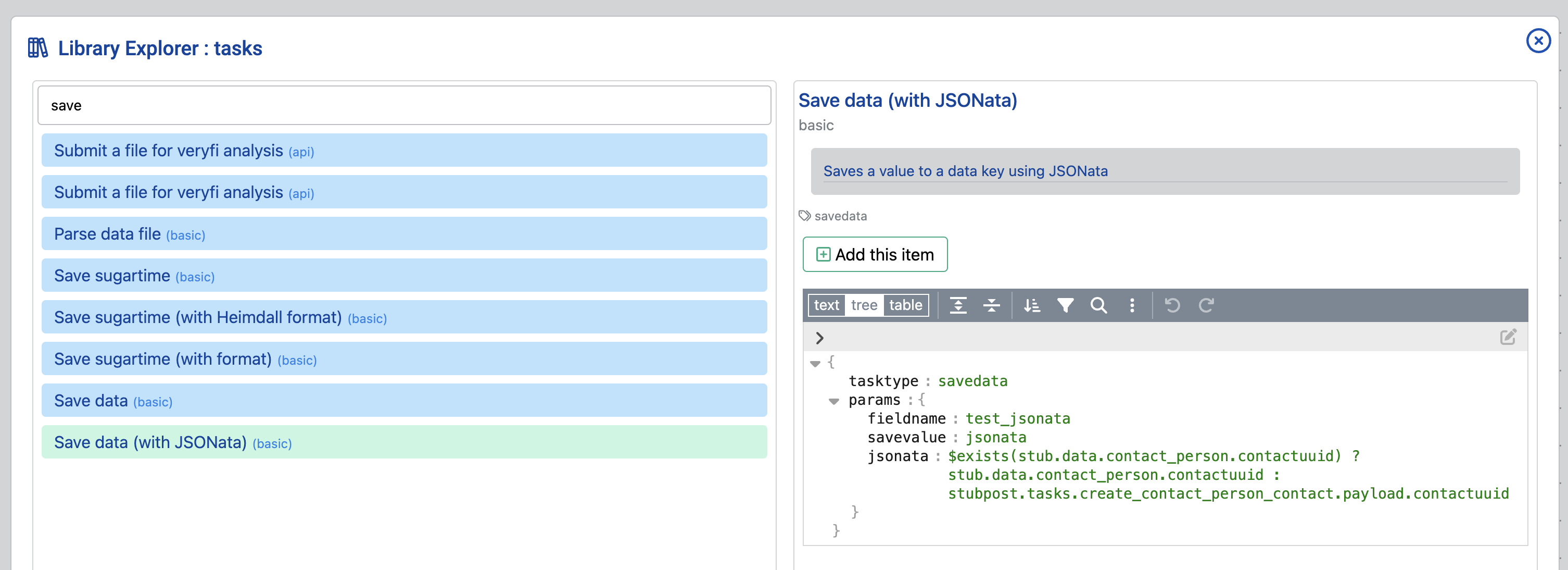
Search for the Save data (with JSONata) task.
Click on the task, then click on Add this item 
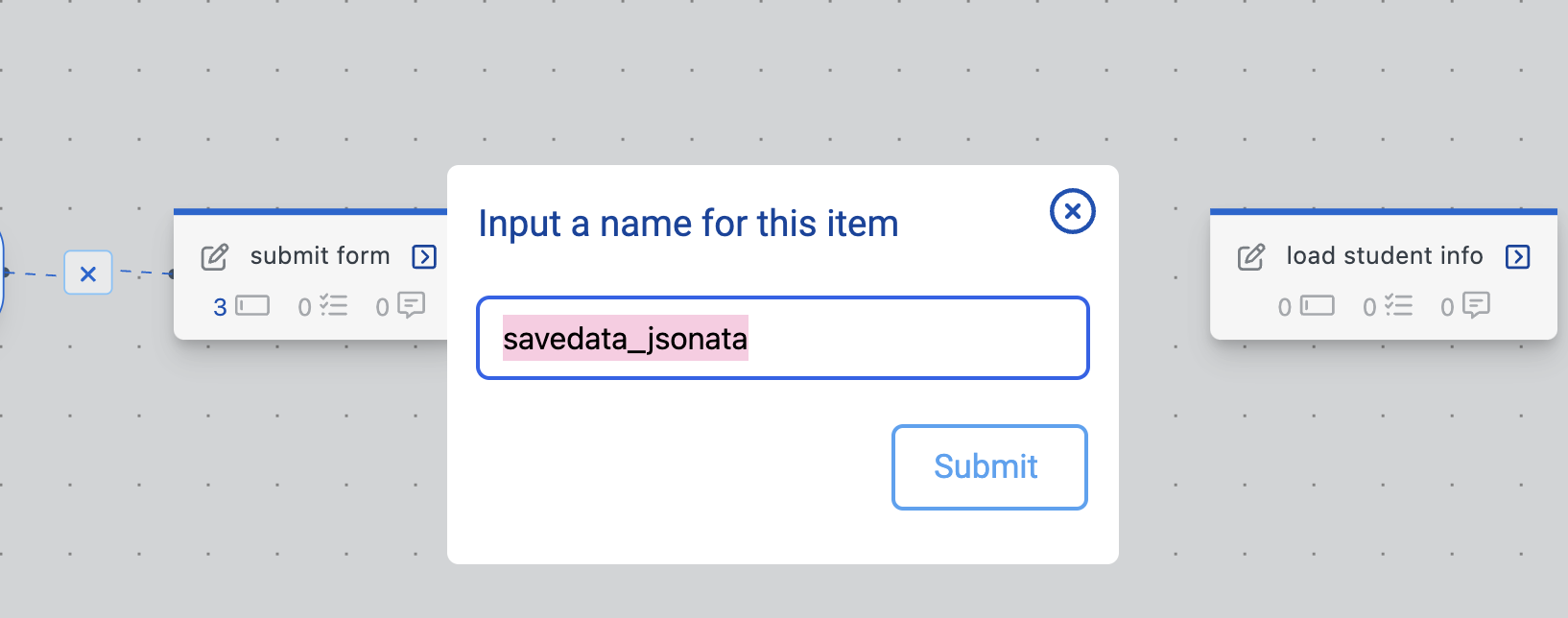
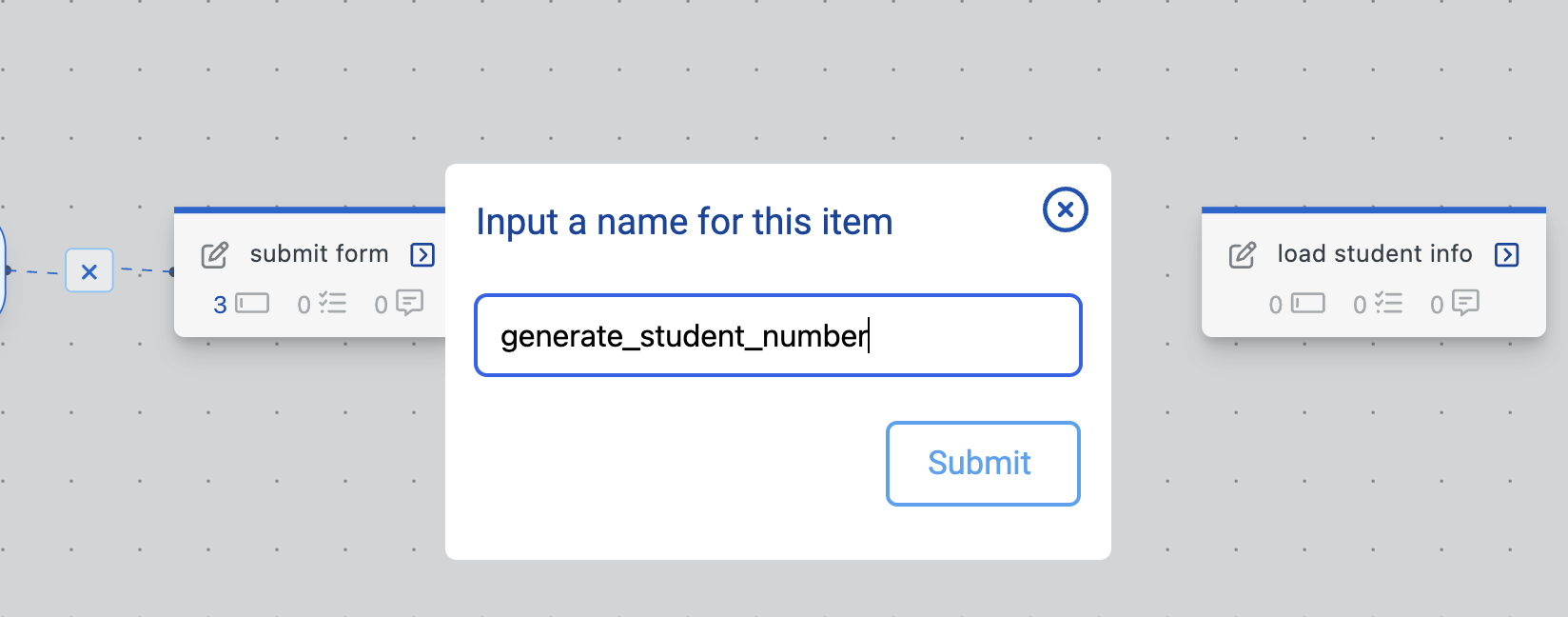
A popup will appear. With this popup, you can name the task whatever you like, or you can keep it to its default name.
To ensure that the flow is as self-explanatory as possible, it is recommended that we name all our tasks. In this case, we can name it generate_student_number. Once named, Click on Submit.


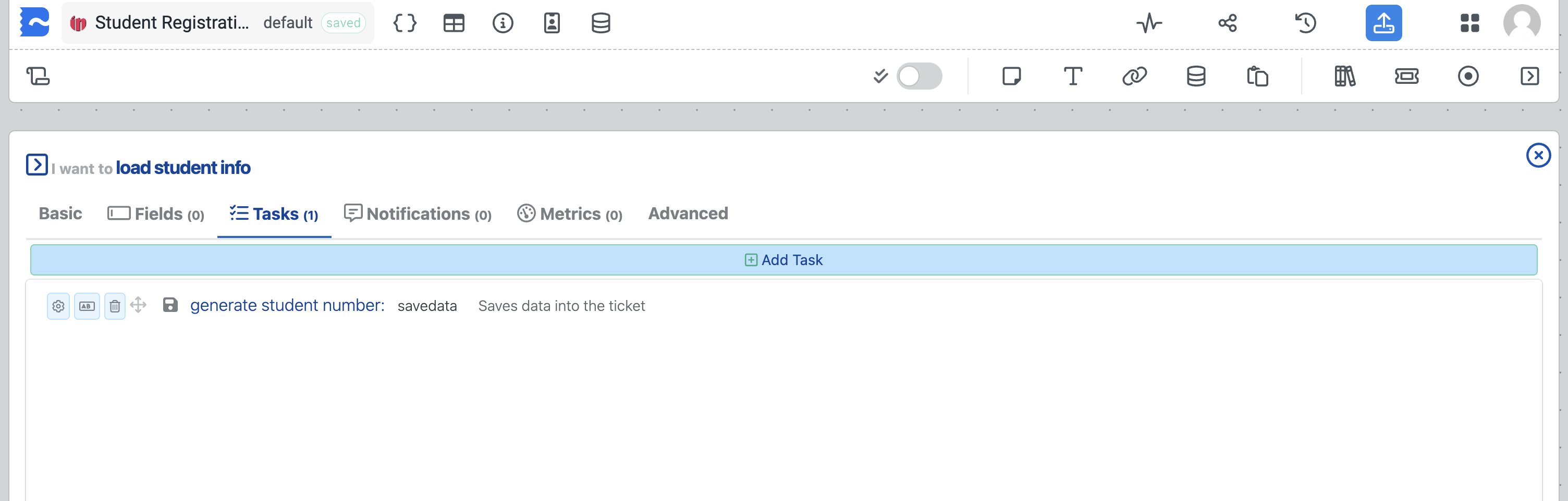
Once the task is created, your screen should look as follows:

Step 10: Configure the task: Add JSONata expression
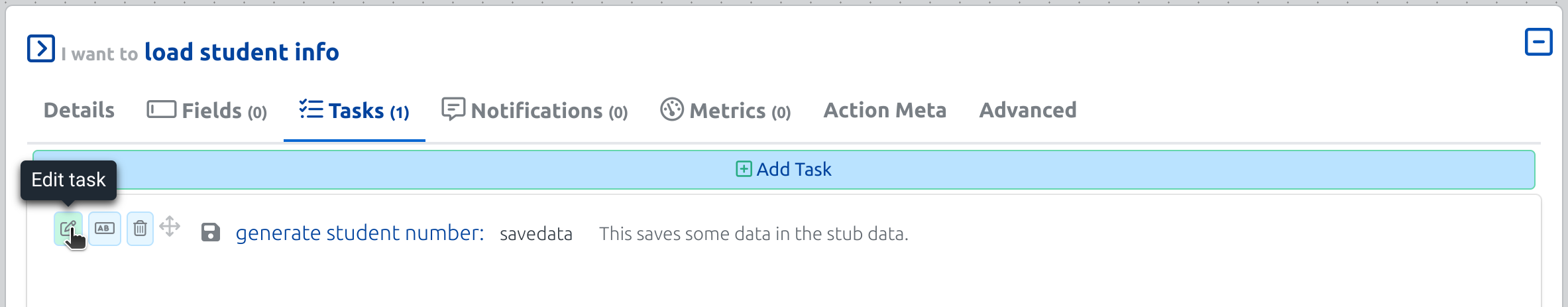
Now we need to configure the task so that it can generate the student number. To do this we need to edit the task by clicking on the (Edit Task) button.

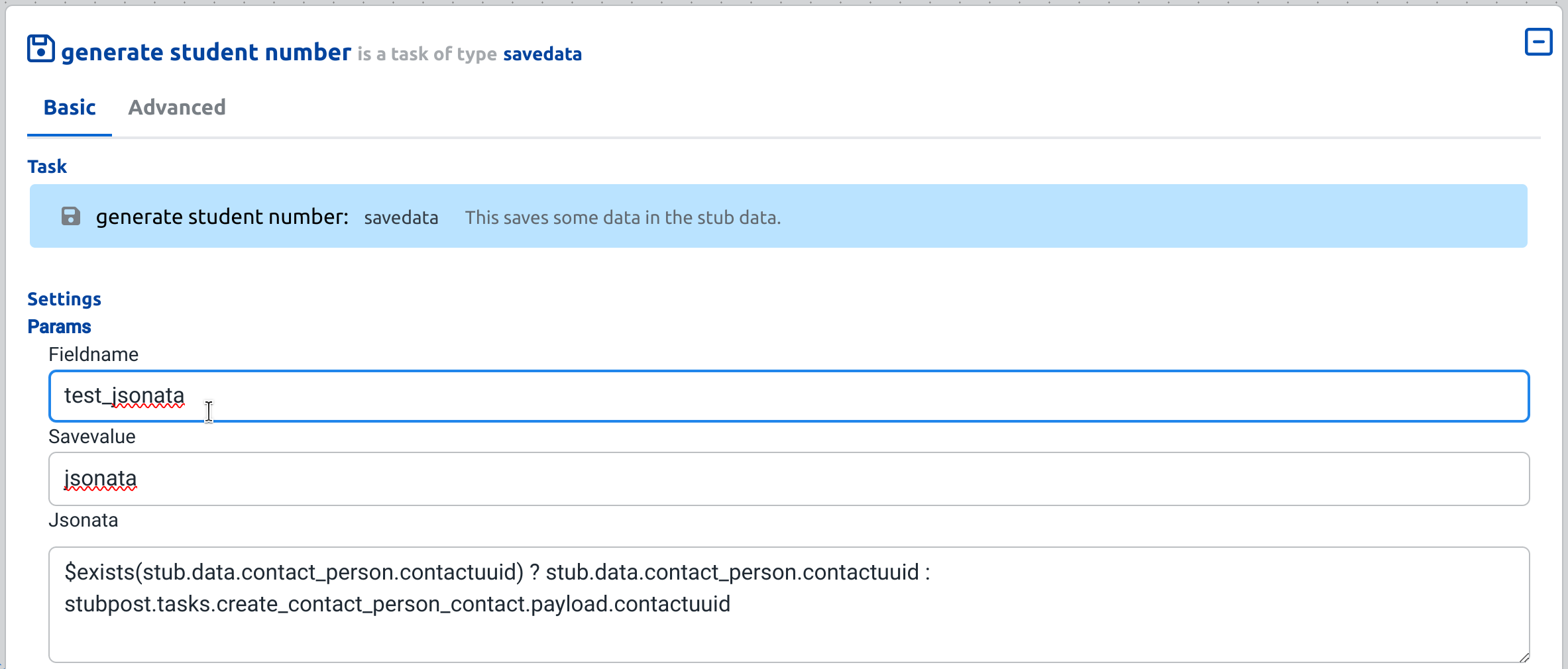
You should now see the edit task popup.

First, let's change the fieldname of the task to something like student_number.
Therefore, when this task is run, it will save new data with the key student_number.
Then we need to change the value of the jsonata.
Delete the default value for the jsonata as now we want to replace it with a formula that can concatenate the student's SSN, e.g. 123-45-6789 with the prefix "S".
In JSONata we can achieve that by using the $join function.
While the current setup is acceptable, there's a hiccup with the formula—it doesn't dynamically calculate the student number because it fails to reference the SSN dynamically.
Consequently, sticking to this exact formula would result in every new student registration yielding the same student number. To address this, we can use Variable Substitution.
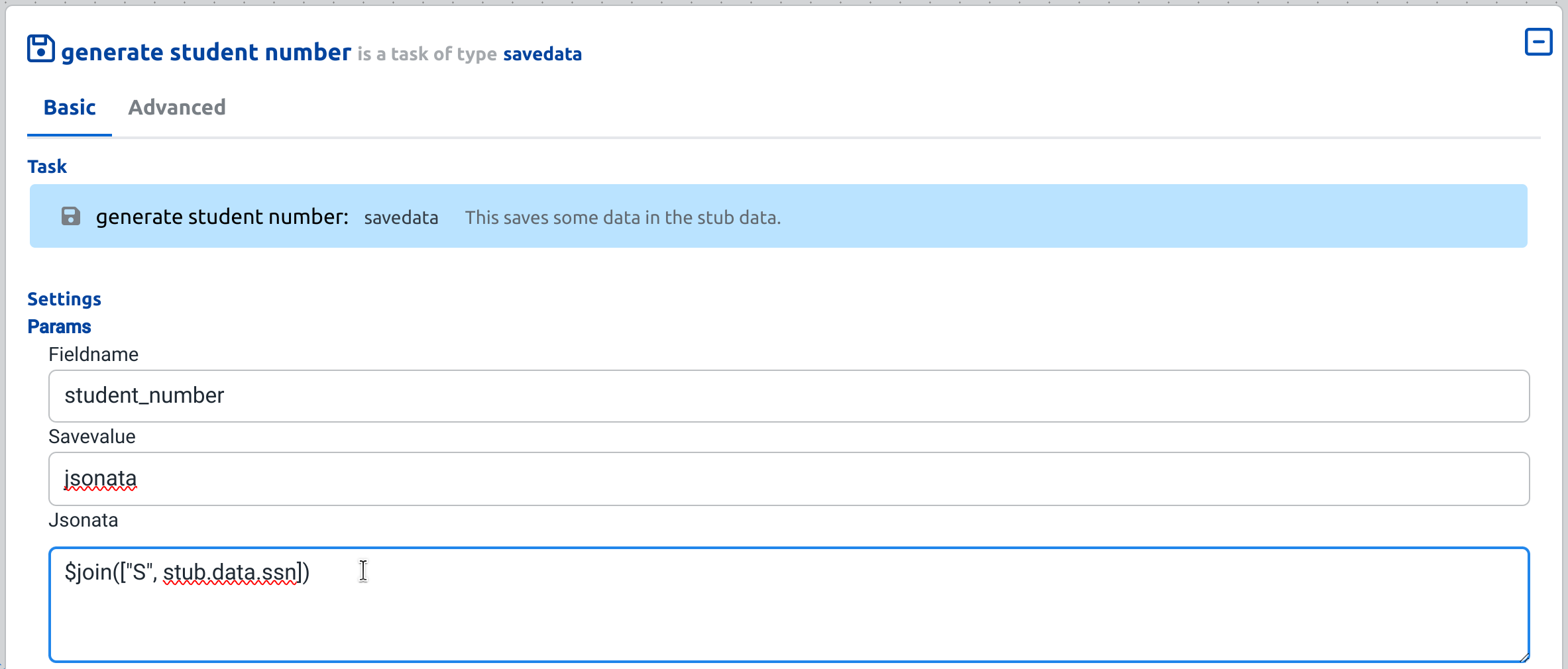
When a stub is executed, all the data is stored in the data object nested within the stub. To properly reference the SSN, we should use stub.data.ssn. Therefore, the revised JSONata code would look like this:
Now that we have our formula, let's replace the JSONata value with the formula. Therefore, the configuration should look as follows:

Once that is done, we can close the popup.
For more information regarding tasks or the Save data (with JSONata) task, please follow the following links:
Step 11: Configure the second task: Add notification
Now let's add another configuration to the
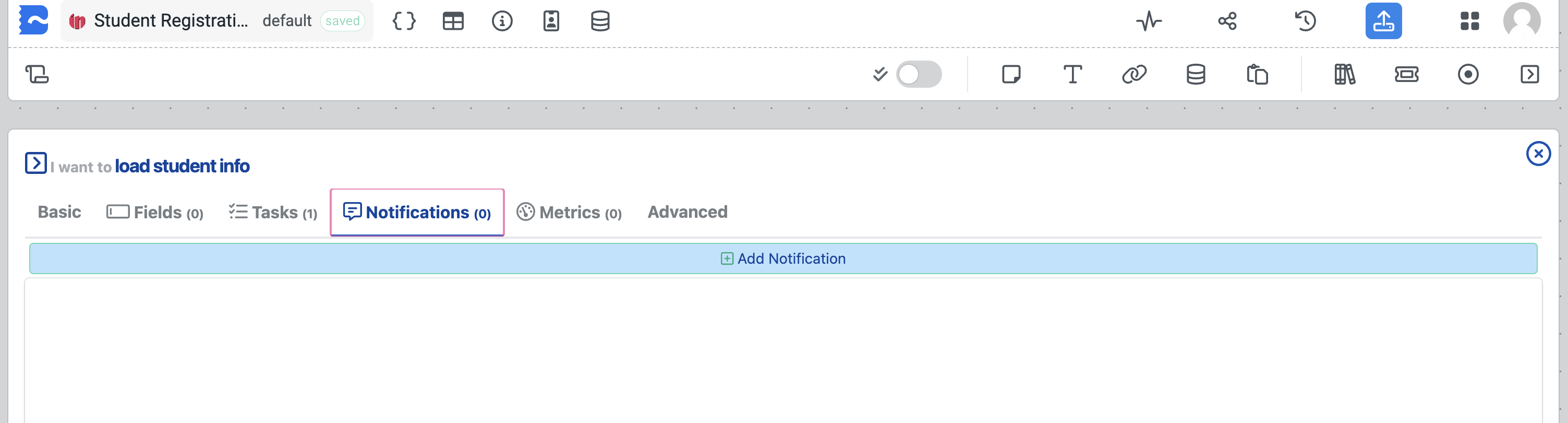
To do that, we need to open the action's settings again. However, this time, we need to select the Notifications tab. Then, add a new notification by clicking on Add Notification

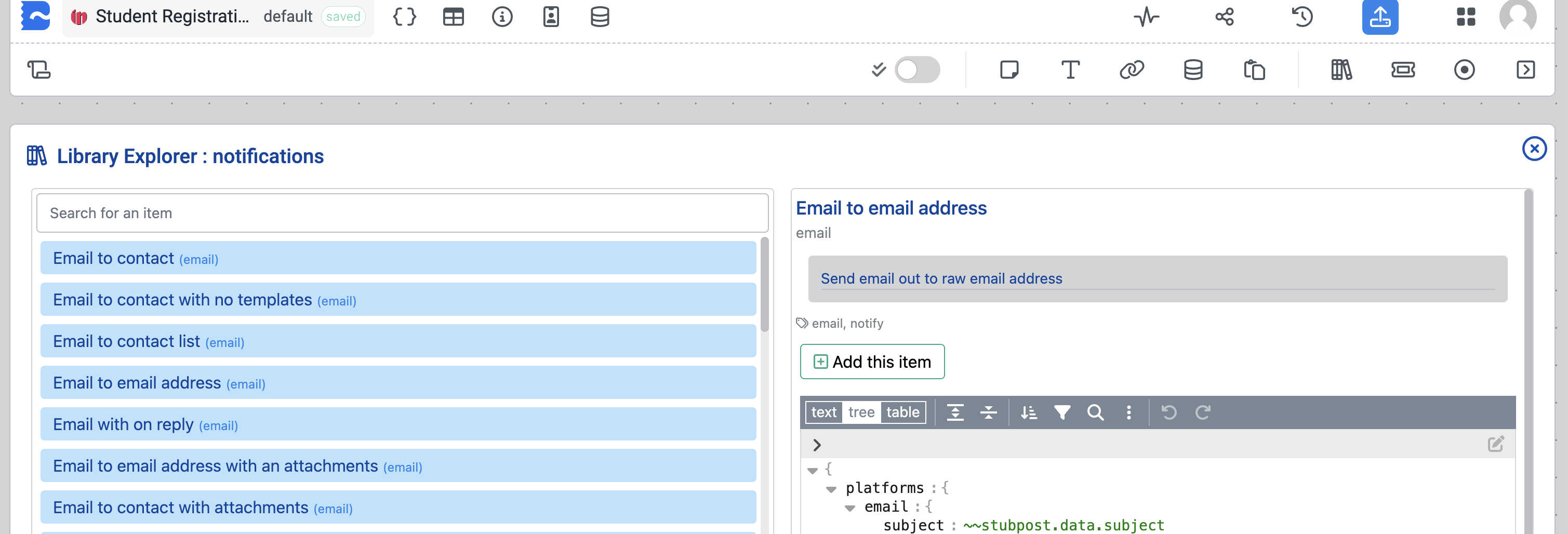
Then select Email to email address Click on the notification, then click on Add this item 
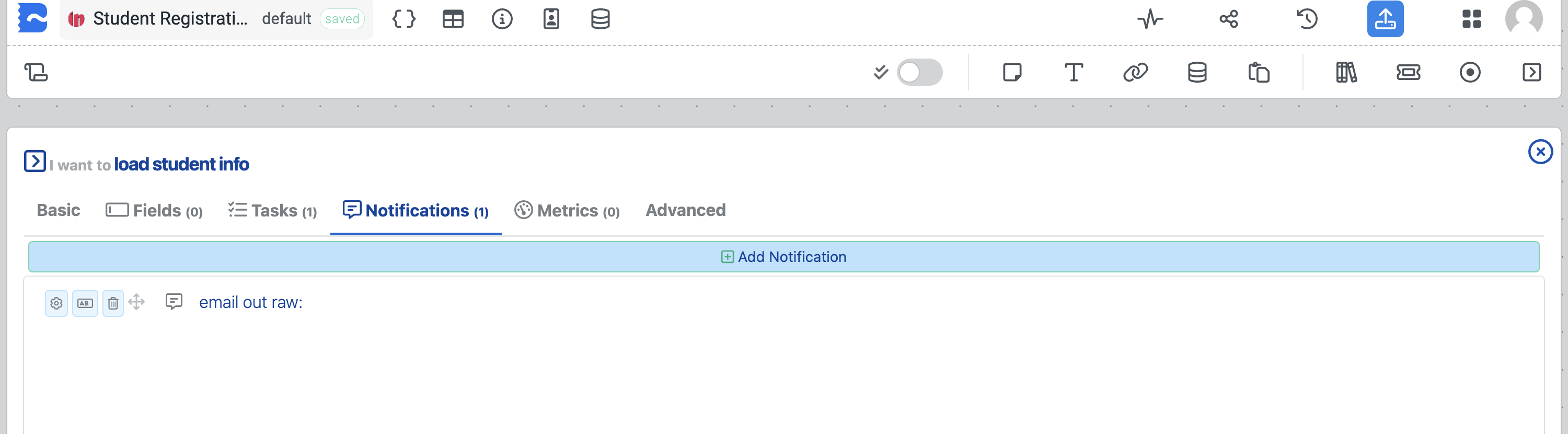
Once the notification is created, your action should now look as follows:

Step 12: Configure the notification
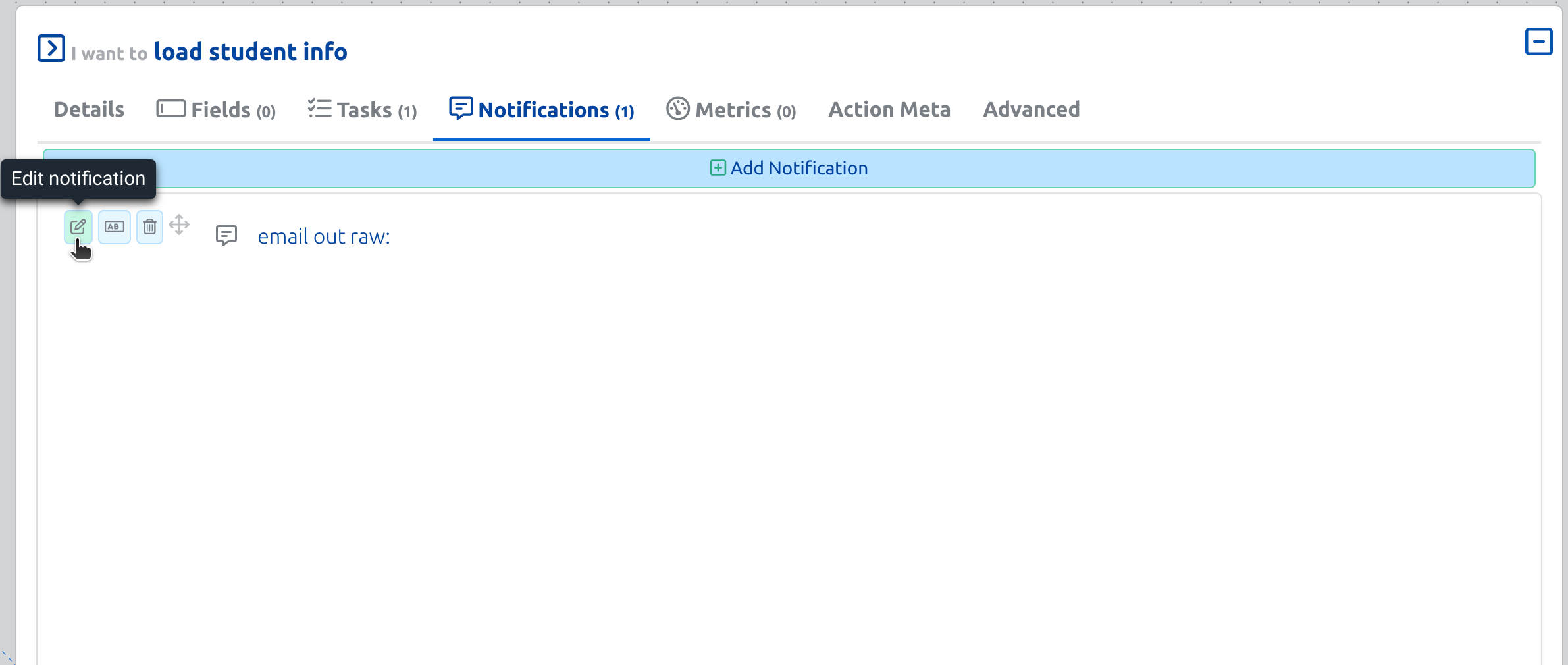
Now, we need to configure the recipient, the message, and the subject of the email notification. To do this, we need to edit the notification by clicking on the (Edit notification) button.

You should now see the edit notification popup.
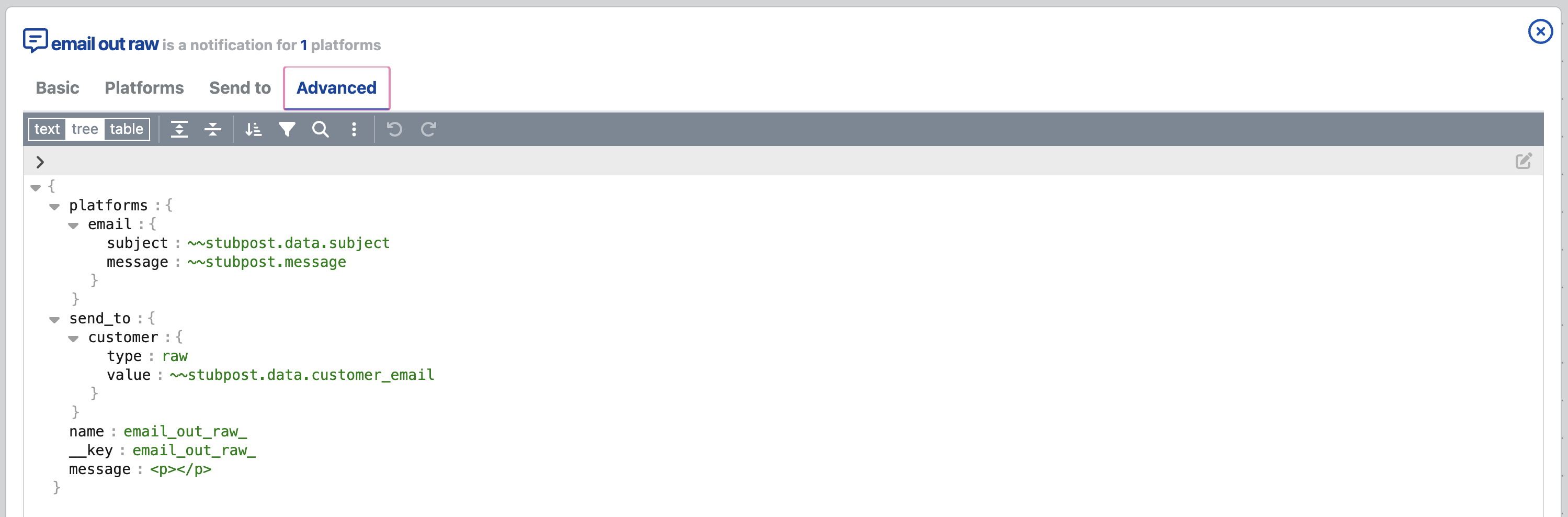
Once the popup is displayed, find and click on the Advanced tab.
Now you should have a JSON view of the configuration of this notification.

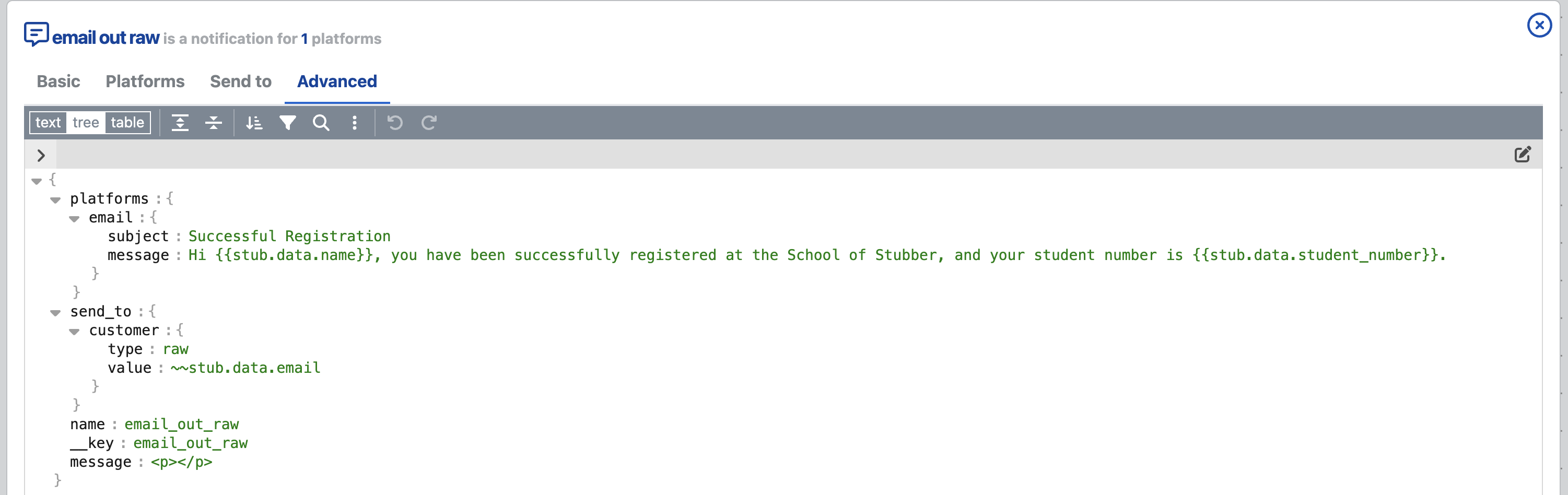
In the JSON view of the configuration, customize the values, therefore, set the subject value to something like "Successful Registration."
For the message, we aim for dynamism, conveying something like: "Hi Jane, you have been successfully registered at the School of Stubber, and your student number is S123-45-6789."
To make this dynamic, use Variable Substitution to reference the name and student number. Both the name and student number are stored in the data object within the stub. Therefore, reference them as stub.data.name and stub.data.student_number.
Now our message should look like this:
Note: Scroll to the right to see the full message on the JSON editor.
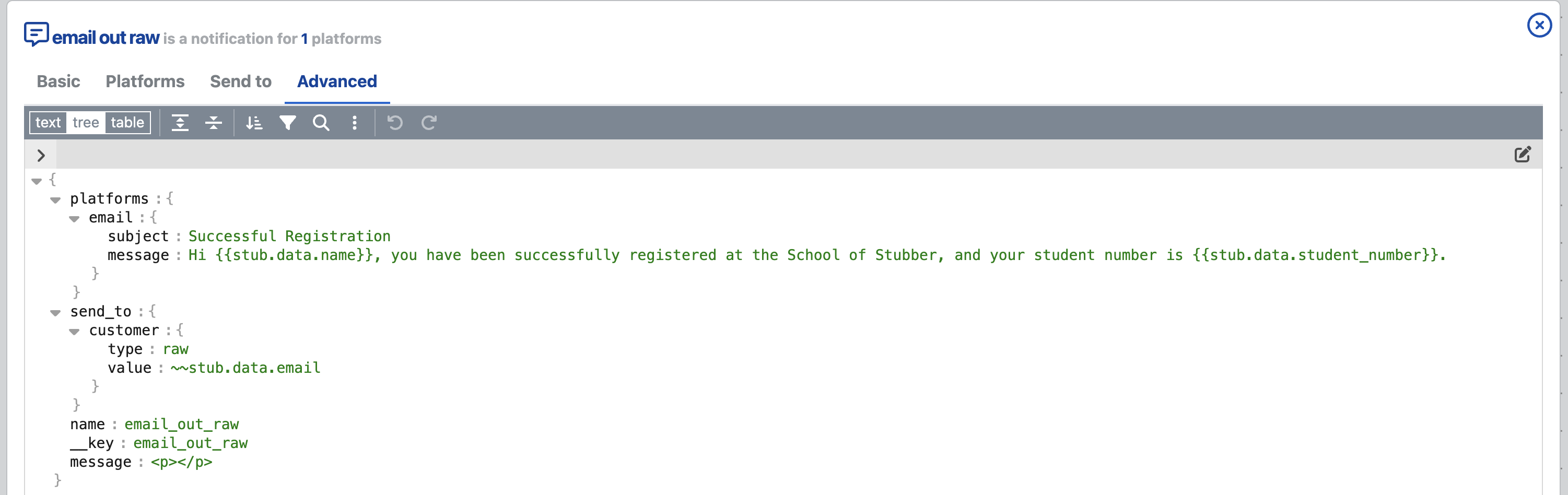
Therefore, now we can replace the value of the message with our custom dynamic message. And your configurations should look something like the following:

Note: Scroll to the right to see the full message on the JSON editor.
Therefore, now we can replace the value of the message with our custom dynamic message.
And your configurations should look something like the following:

Note: For the purpose of this demo, we kept the message in one line for simplicity's sake. If we want to add any sort of styling, we will need to make use of HTML tags. If you are unfamiliar with using HTML or you would like a simple alternative, you can use a rich text to HTML converter, like Lido, where you can write out your email in the rich text editor and then convert it to HTML and copy the HTML results to the notification's message value.
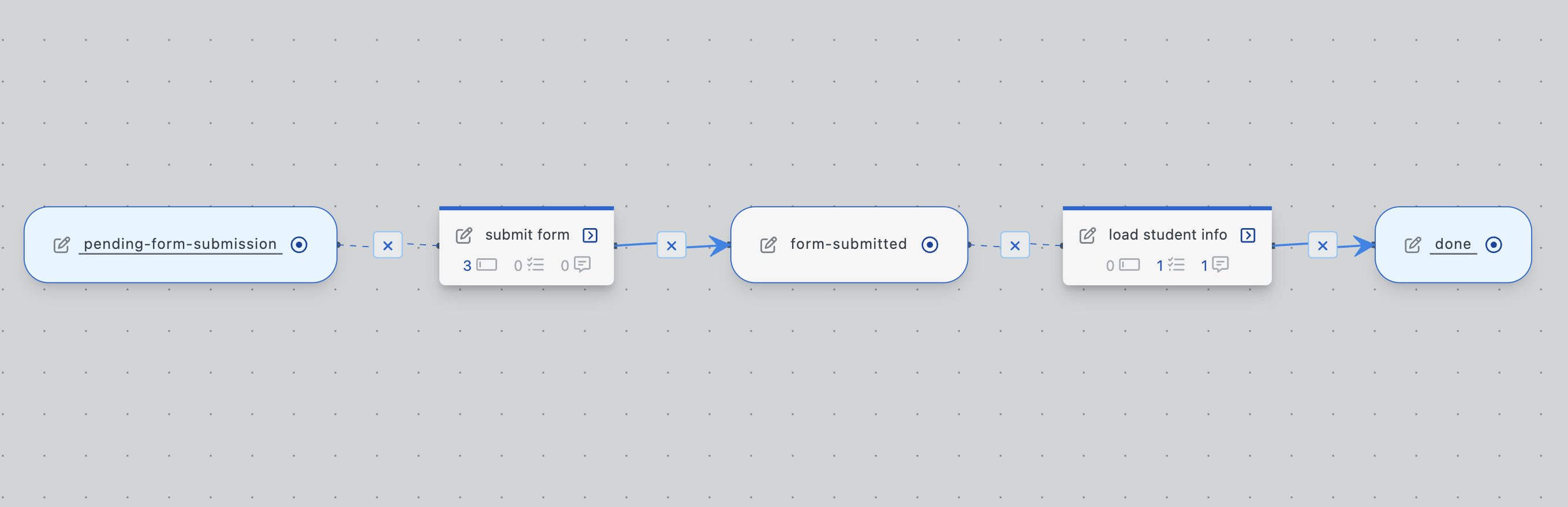
Now you can close the popup screens and join the
We can also join the

And your flow is complete.
Step 13: Test the flow: Run draft stub
Now that you have completed your flow, let's test it.
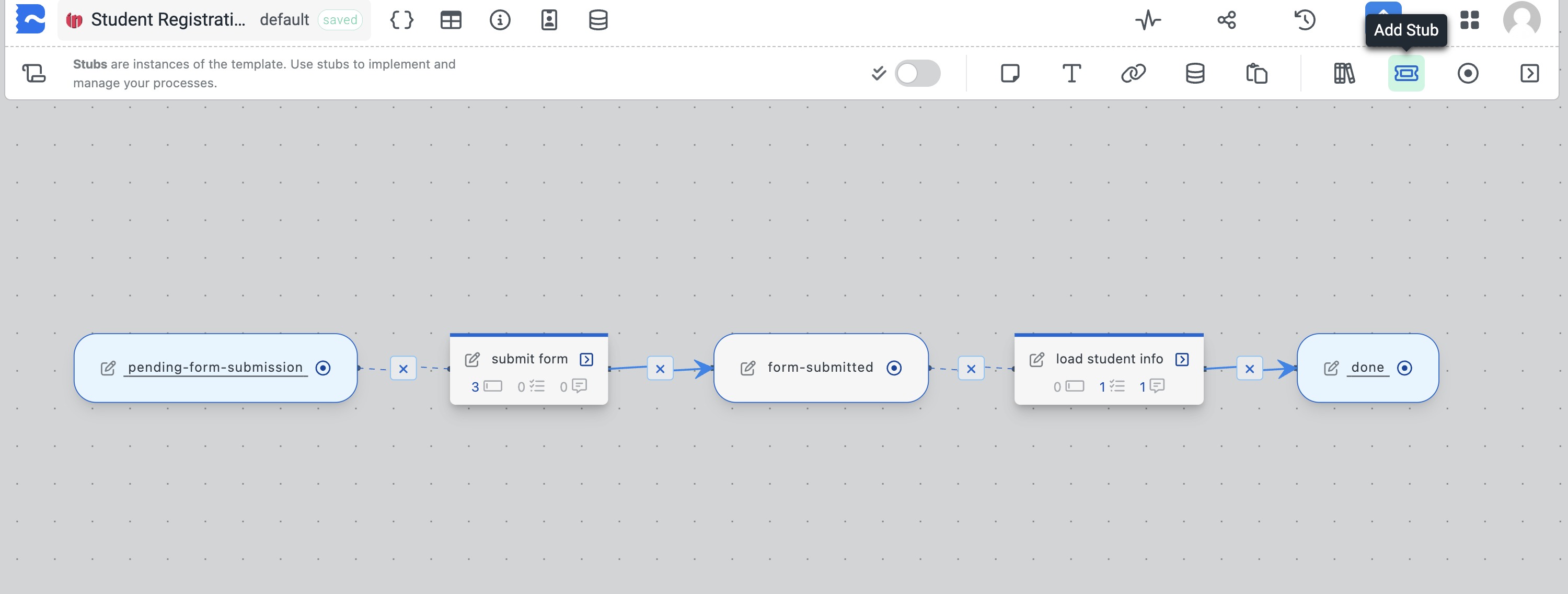
To test our flow, we need to create a draft stub by clicking on the (Add Stub) button on the toolbar.

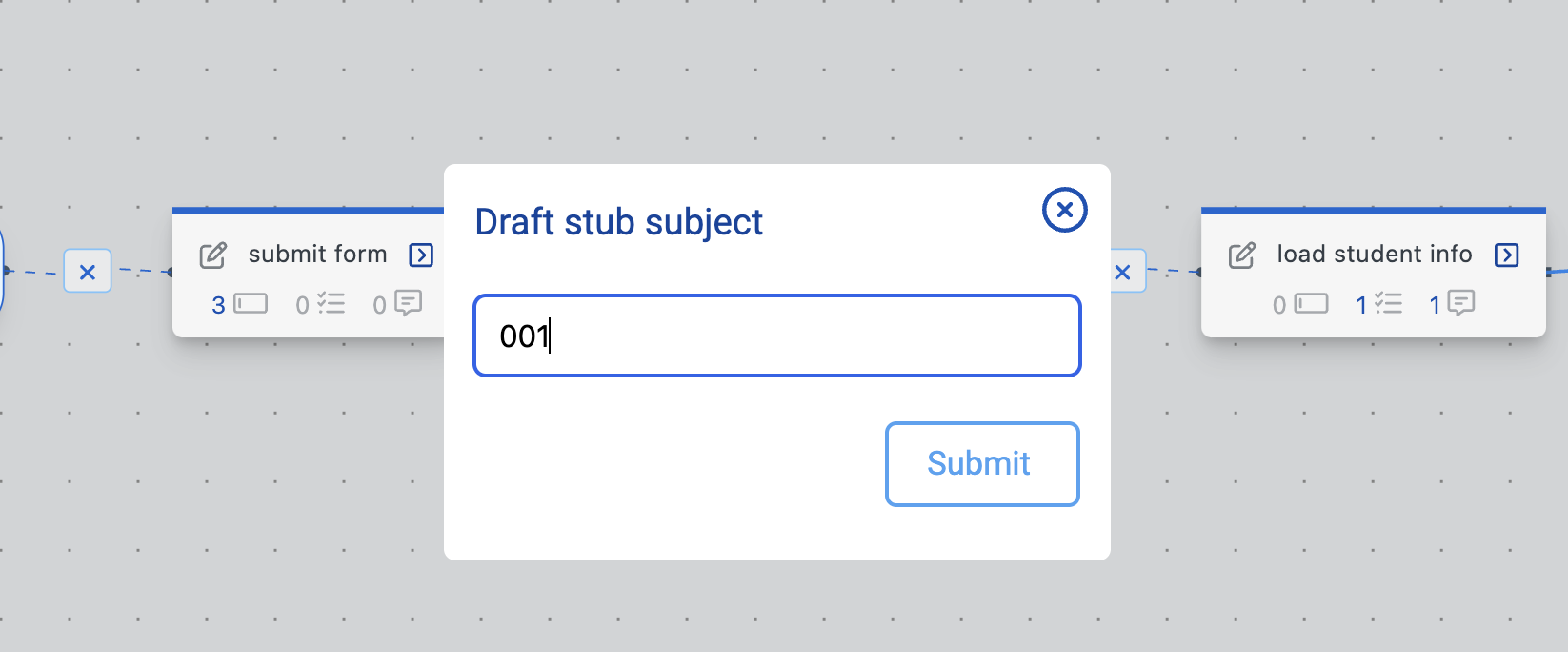
A popup should appear where you have the ability to name your stub to whatever you want it to be. For now, we can rename it to 001, since this is the very first test that we will run on this template. Therefore, rename your stub and click on Submit.

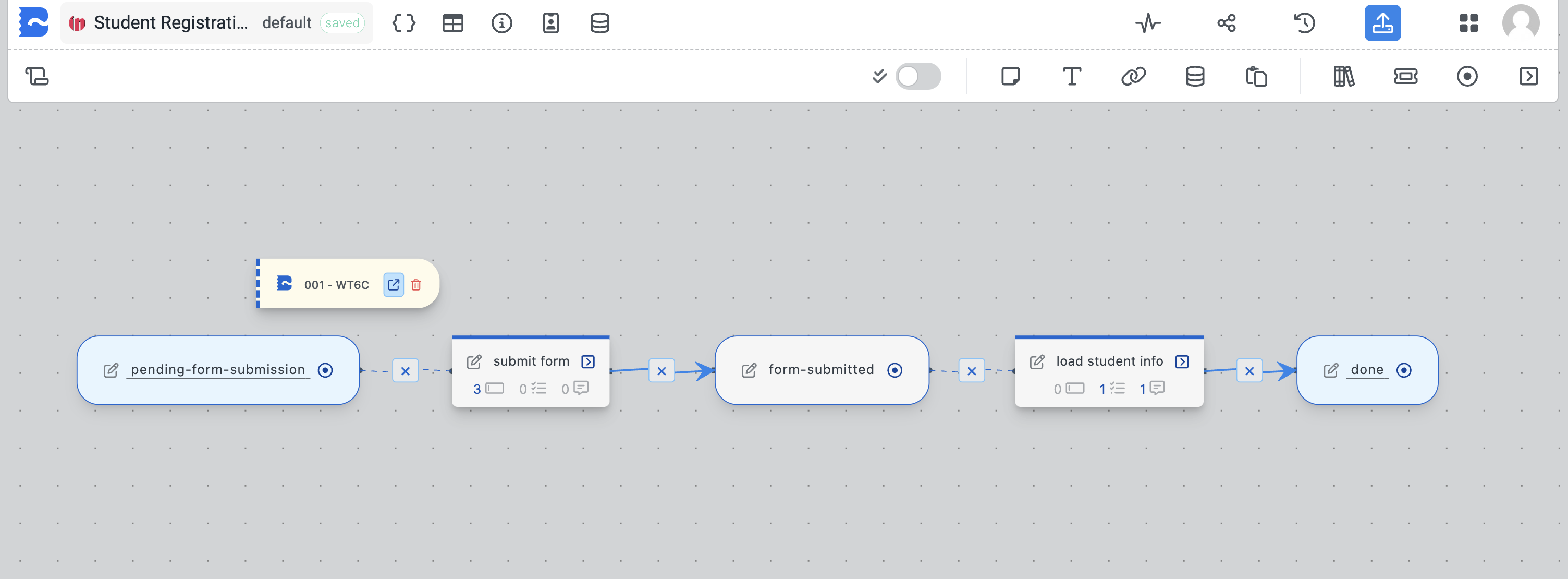
Once the stub is created, you should be able to see it on the canvas as in the image below. Now we can open the stub by clicking on the button.

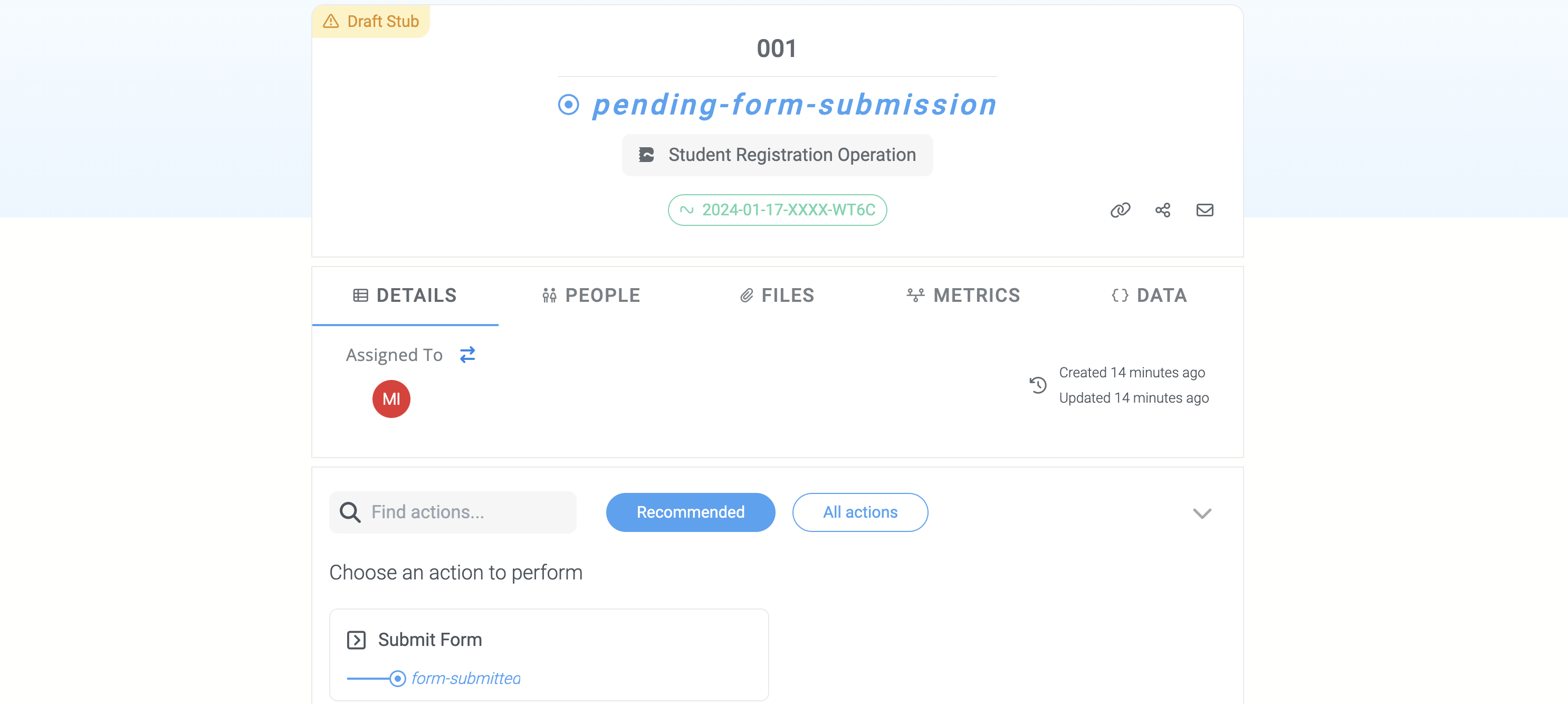
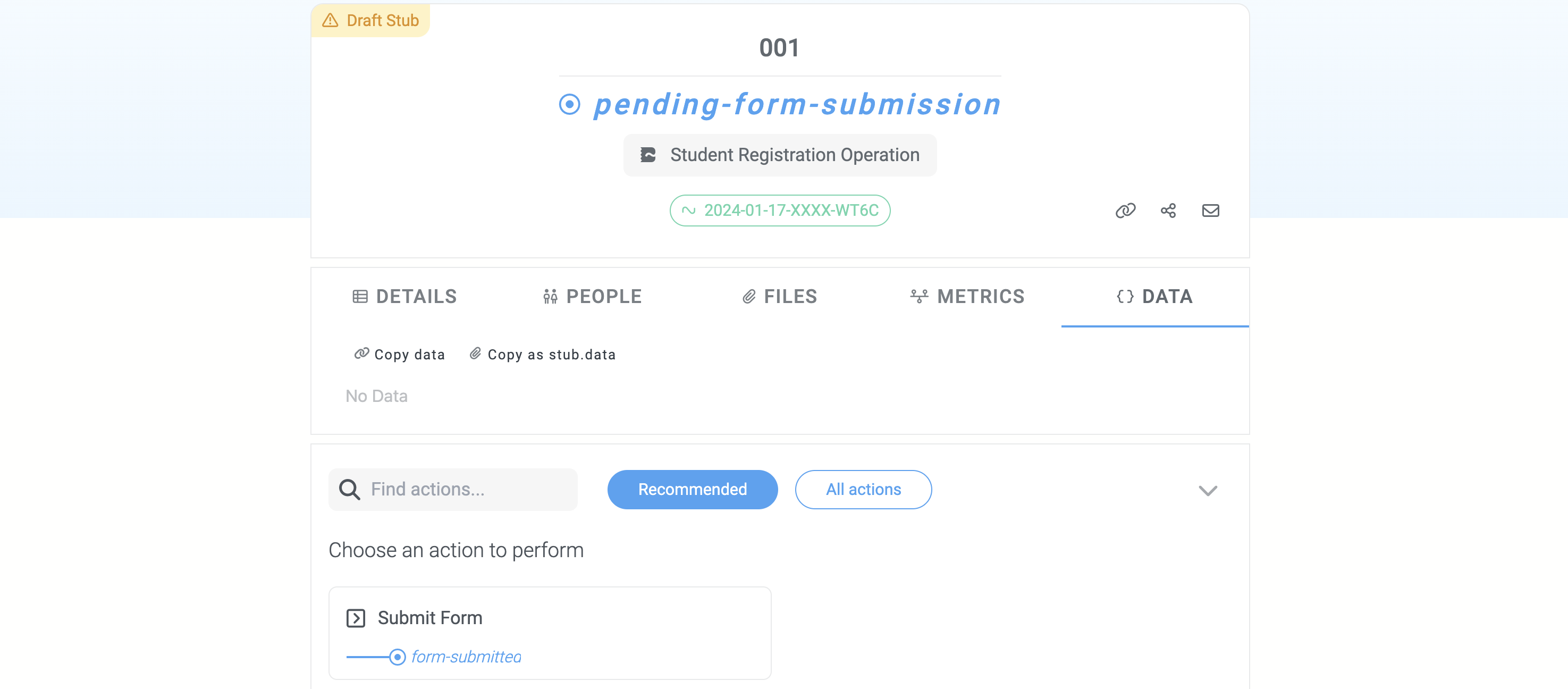
This button should redirect you to a new page on a new tab, and it should look like the image below.

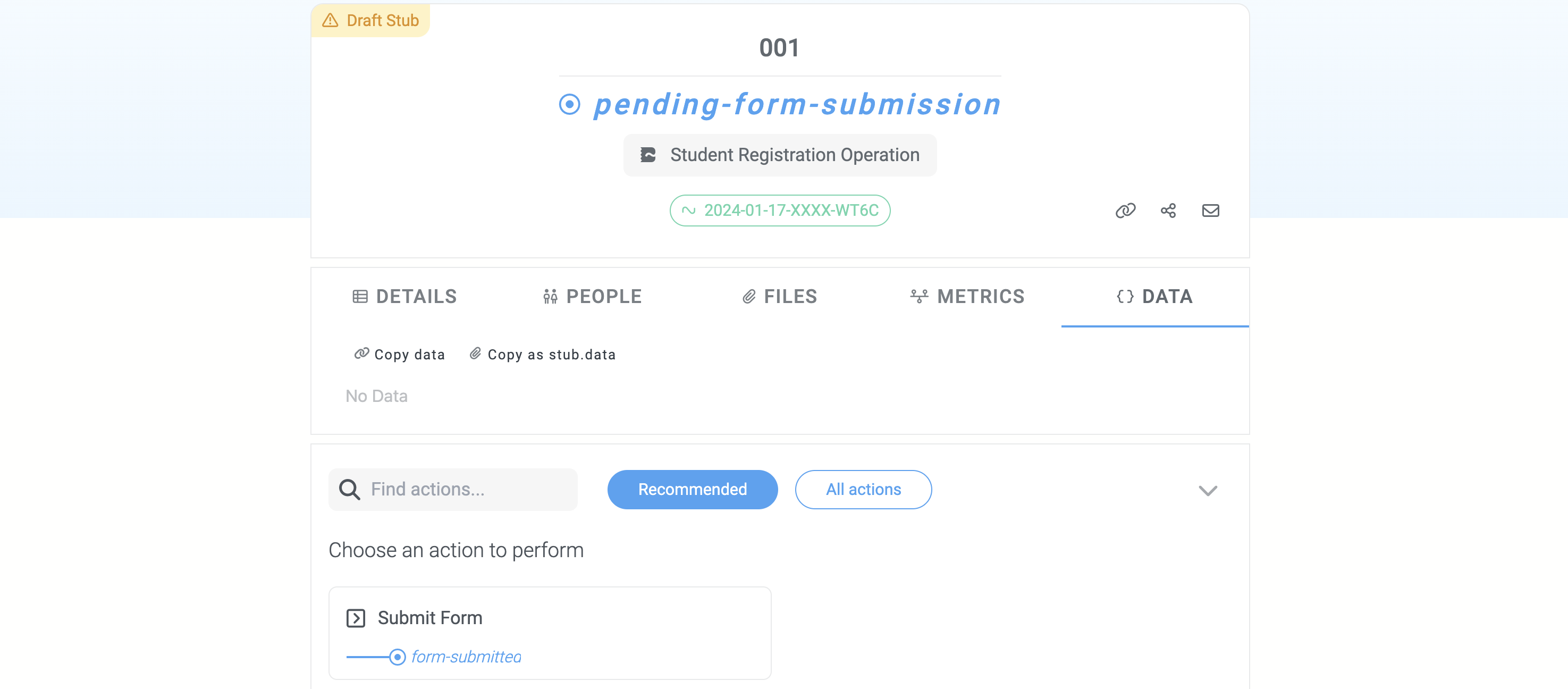
Click on the Data tab to see the available data of your stub. At this point, where your actions haven't started running, there will be no data. However, keep track of the data, as the actions are run to see how it progresses.

Now let's kick off our first action, Submit Form, which should be the only recommended action under the Choose an action to perform block as shown in the image below.

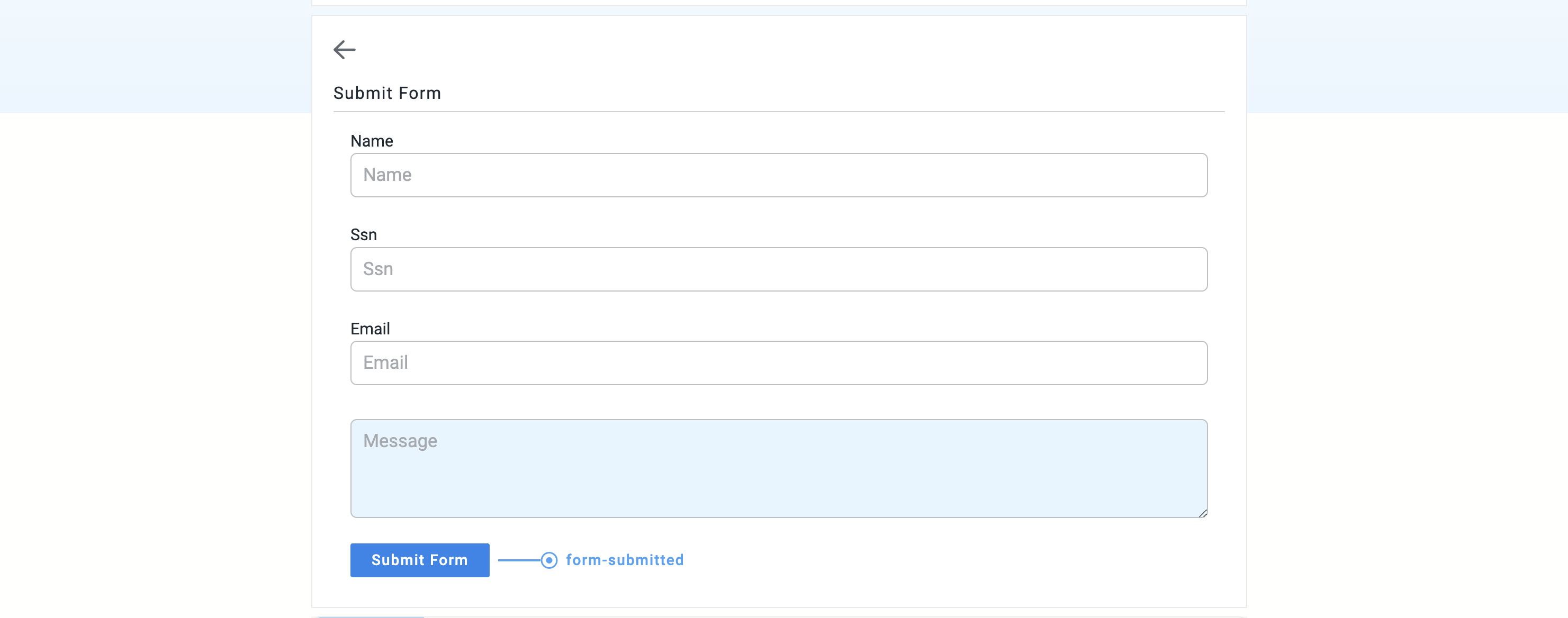
Click on the action, and a new post should appear, as in the image below. This post should show a form with all the fields that we had configured for the action.

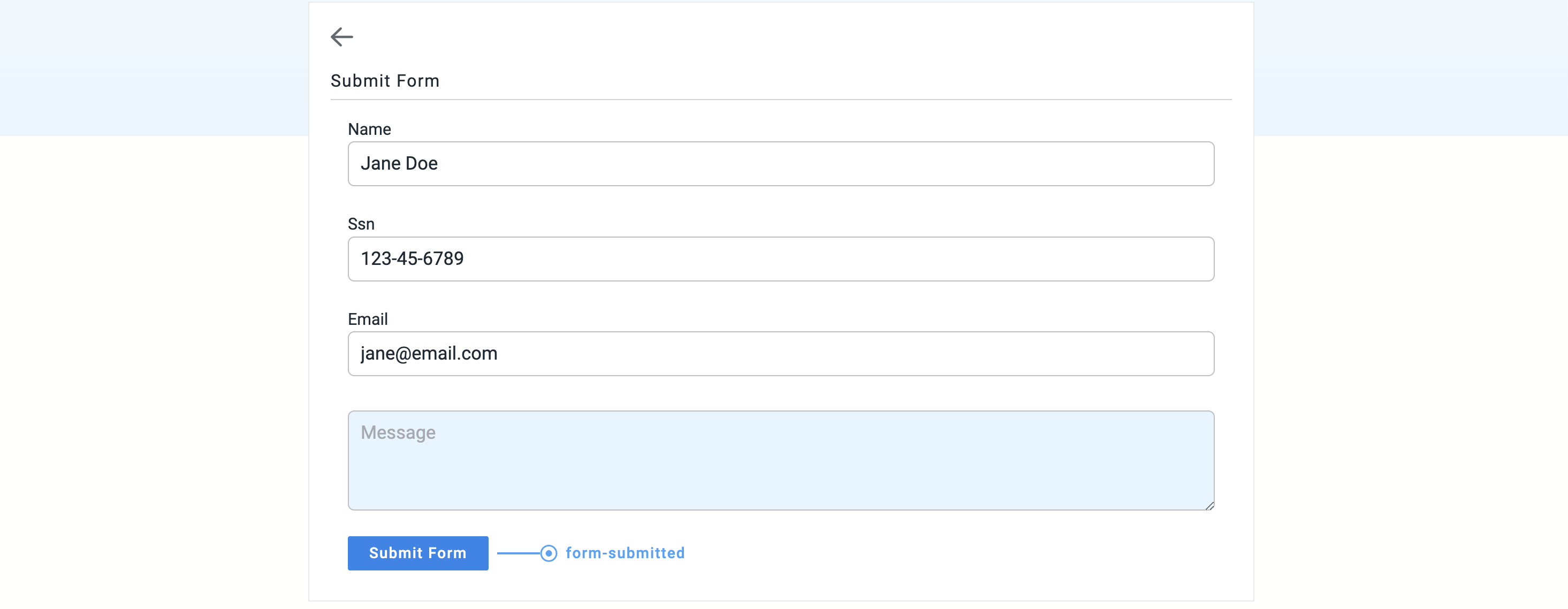
Now let's fill in the form accordingly, by filling in any name and SSN, and a valid email address. Make sure the email address is valid and accessible so that you can receive the email we will trigger. You can ignore the message field for this tutorial as it is irrelevant. Once filled as below, you can click the Submit Form Button.

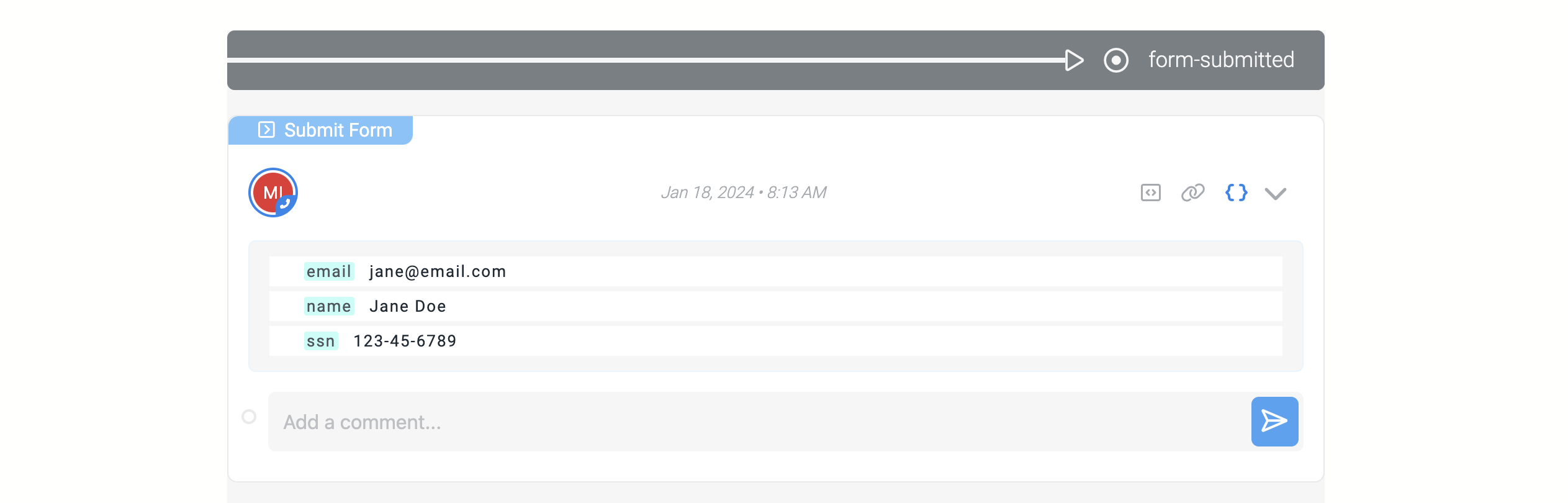
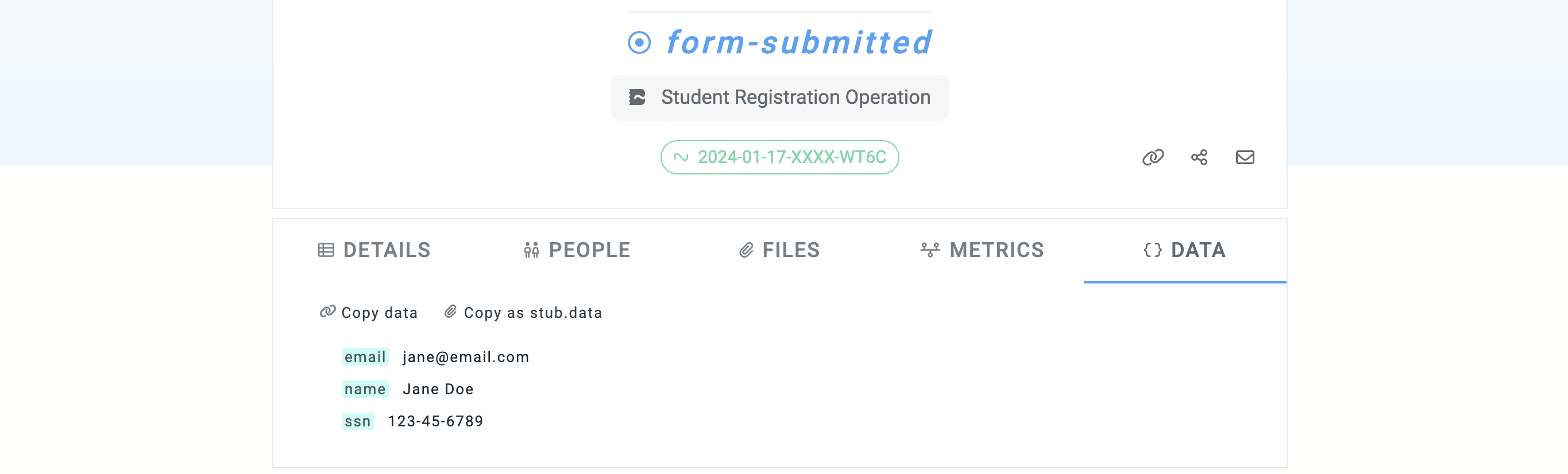
Soon after submitting the form, the post should update and show the data captured on the form. You should also see the state transition indicator show above the post indicating the current state.

If you look now at the Data Tab at the top of the page, you should see the data that was captured with the form, as follows:

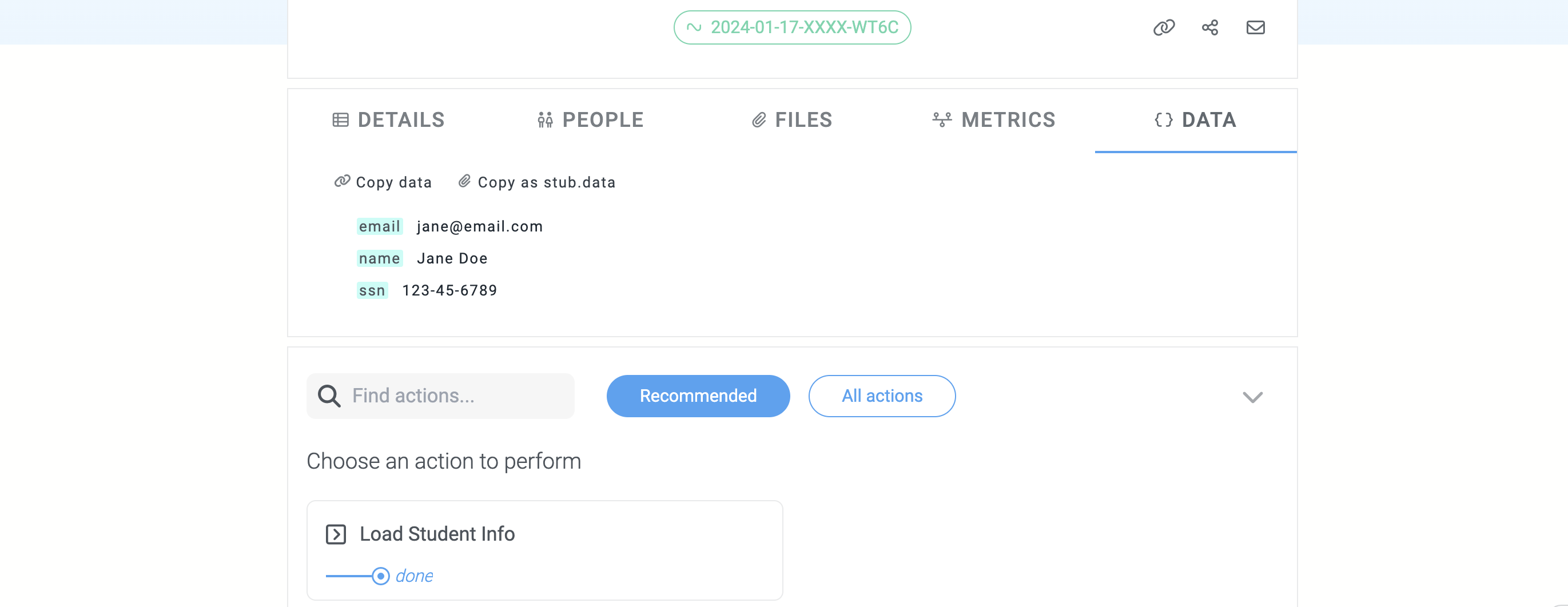
Now let's execute our next action, Load Student Info. Therefore, click on the action, which should now be the only recommended action under the Choose an action to perform block.

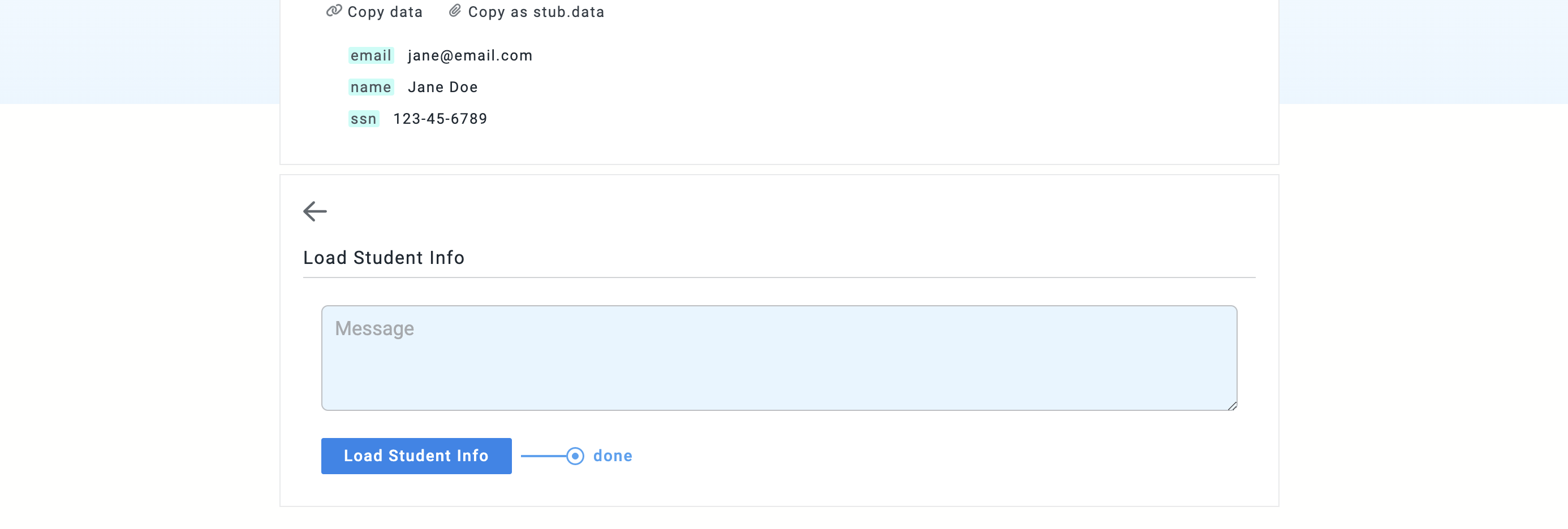
Once we click on this action, we should see a new post appear, as in the image below. Since we did not add any fields to this task during our setup of our flow, we have no fields to fill, and the message field can be ignored again, for the purpose of this tutorial. Therefore, the only thing that is left to do in this step is to click the Load student info button.

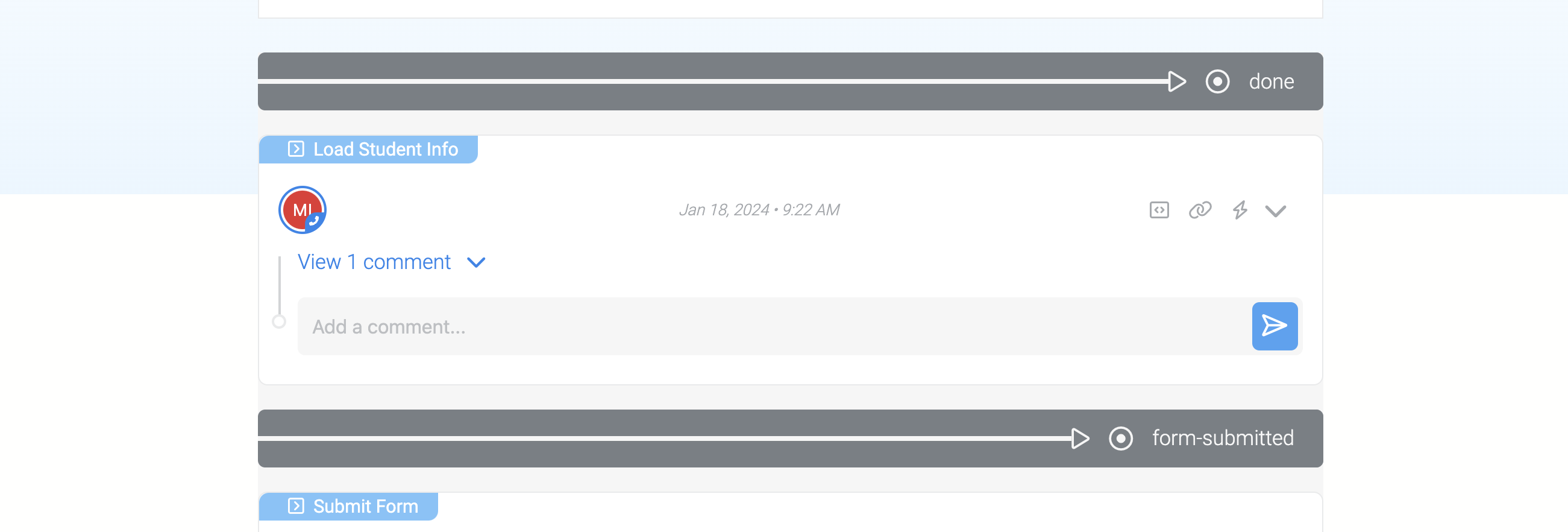
After clicking on the Load student info button, we will see that our post would have updated to look as the image below. Note that you might have to scroll down to see the last post. You should also see a new state transition indicator, above the Load student info post, as done. Which means that our stub has reached the end of its flow.

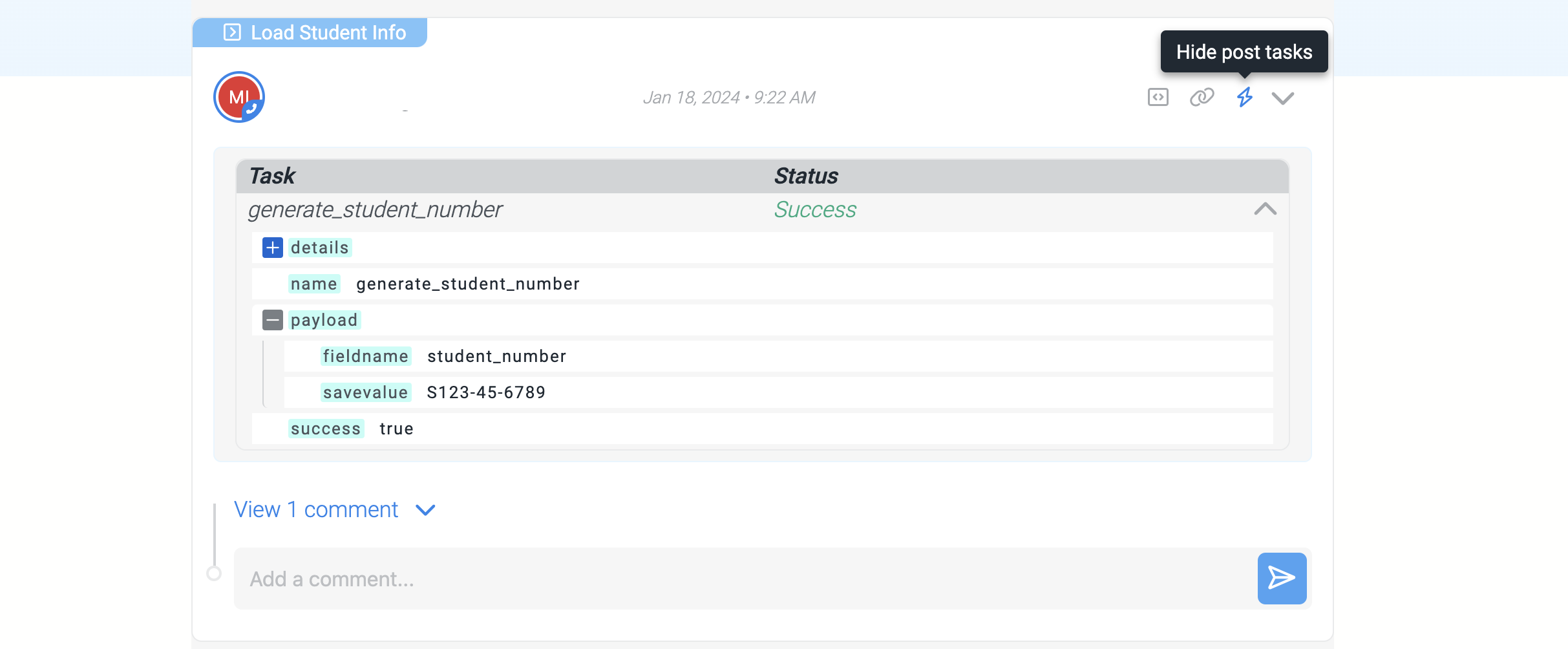
To see whether our generate_student_number task worked properly, we can click on the Show post tasks button on the Load student info post. Then expand the generate_student_number task and further expand the payload as in the image below. If the status for the task is marked as Success, then the task was executed. If the savevalue under the payload meets our expected student number value, then it means that the task was run successfully.

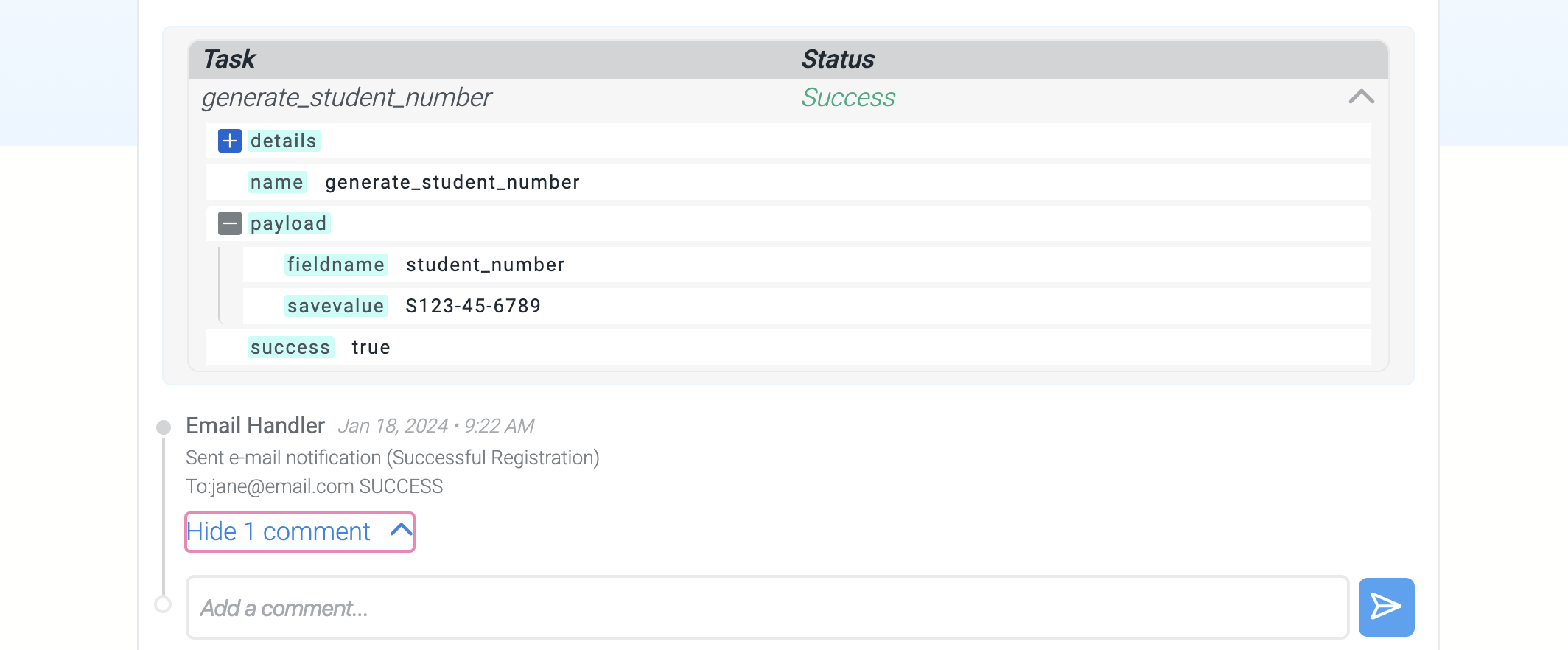
To see if the email was successfully sent, we can click on the View 1 comment dropdown, and you should see information regarding the email handler. If it says SUCCESS next to the email you provided, as in the image below, then the notification was sent successfully. Of course, the final validation that the notification worked is to check whether you received the email.

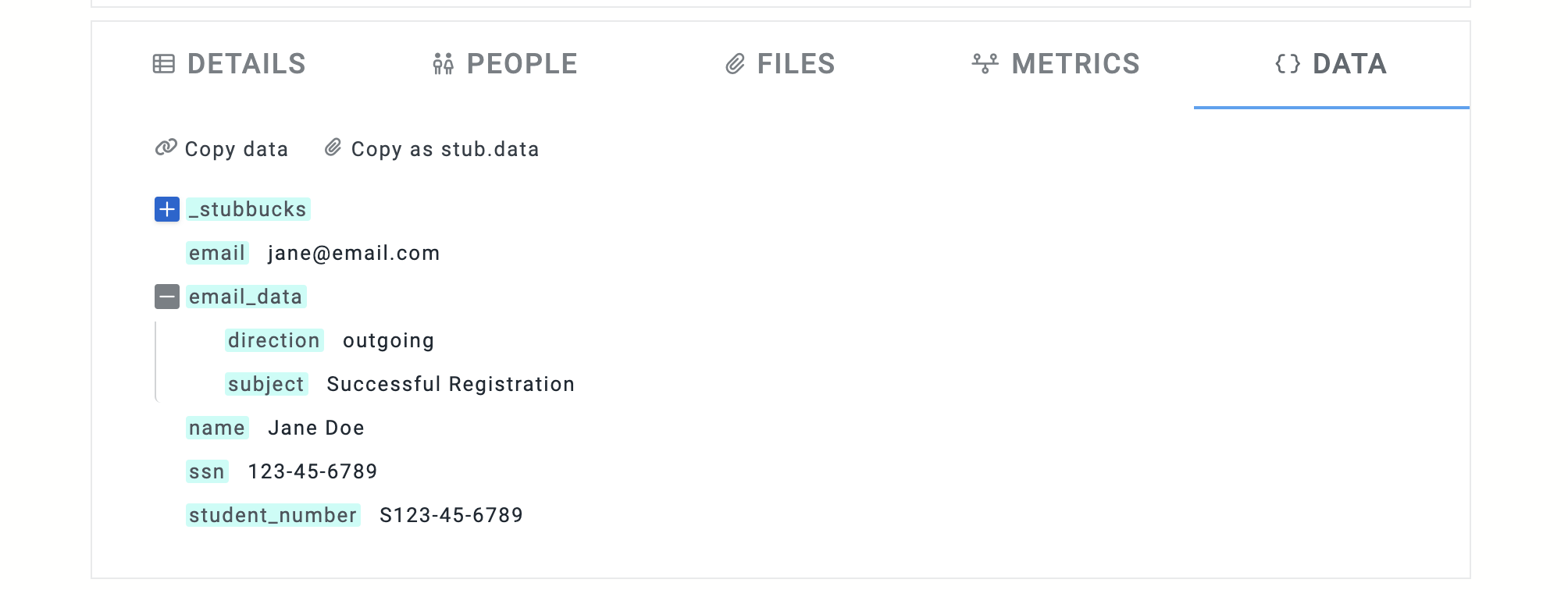
At this point, if we look at the Data tab at the top of the page, we should see that the student_number should be there as well as some data regarding the email notification and the stubbucks.

Congratulations, you have completed this tutorial. Now you can create new draft stubs and continue testing this flow should you want to.